Wat is HTML5?
Een magische nieuwe techniek waar alles mee kan?

Simsalabim!
Paul van Buuren
Atos Origin HPS - Technische XPG
15 november 2010
Een magische nieuwe techniek waar alles mee kan?

Simsalabim!
Eh, nee

Het wordt nu nog vaak gebruikt als BUZZWORD

getverderrie
HTML5 is markup
met <tags> enzo
Fijne nieuwe tags:
<header> <footer> <article> <section> <nav> <aside> <canvas> <video> <audio>
Deze tags maken webpagina's semantisch correct(er)
<header> <footer> <article> <section> <nav> <aside> <canvas> <video> <audio>
Zodat zoekmachines de structuur van een pagina beter begrijpen.
Fijne uitbreidingen op bestaande tags.
Zoals:
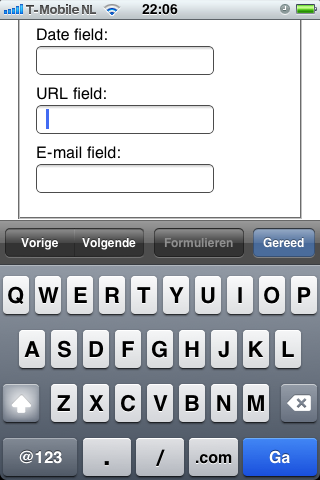
<input type="date">
<input type="email">
<input type="url">Fijne uitbreidingen op bestaande tags.En dat ziet er zo uit:
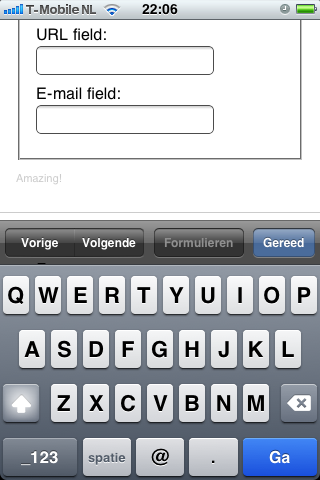
Amazing!
Resultaat: (Safari op iPhone)


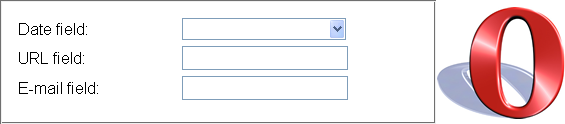
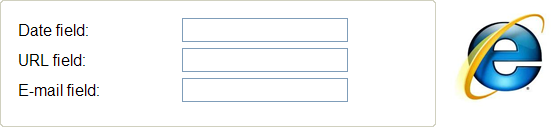
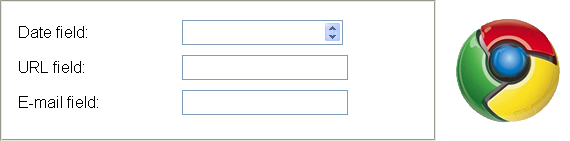
Een paar verschilletjes tussen Opera, IE7 en Chrome:



Oeps :-)
Betere formulieren dus. Met nieuwe functionaliteit:
En handige attributen zoals: pattern="", required, placeholder=""
Een HTML4 doctype:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD
HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd"> Je kop er af, als je dit niet blind kunt typen!
Je kop er af, als je dit niet blind kunt typen!
Dat kan simpeler:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><!DOCTYPE html>
Dus toch! Simsalabim!
type attribuutMoeilijk:
<script type="text/javascript">
alert('Blurp!');
</script>type attribuutMakkelijk:
<script type="text/javascript">
alert('Blurp!');
</script><script>
alert('Blurp!');
</script>En wanneer heb je voor het laatst type="text/vbscript" gebruikt?
Kies maar:
<img>
<img />
<img/>
HTML5 = HTML
HTML != XML
Dus voor de <script> tag, niet zo:
<script src="vet-cool-stoer.js" />
maar zo:
<script src="vet-cool-stoer.js"></script>
<video>
<video controls="controls" src="simsalabim.ogg"
poster="simsalabim-example.png"
preload="auto">
<!-- Fallback here -->
<img src="je-browser-is-stuk.png" />
</video>
Het zou leuk zijn als dit in elke browser werkte, niet?
<header>, <article>, <footer>, <section>, <nav>
<mark>, <time>, <bdi>
Handig voor zoekmachines, toegankelijkheid, metadata, etc.
Voorbeelden:
<video src="simsalabim.ogg"></video><audio src="geluidje.mp3"></audio>.play(), .stop(), etc.Een dynamische <img>
<canvas width="800" height="150" id="c"></canvas> (met wat JavaScript)
(Winnaar JS1k: Marijn Haverbeke)

Flash als fallback op sommige plekken
Onthou de term 'progressive enhancement'.
<video src="simsalabim.ogg">
<!-- Fallback: -->
<object data="movieplayer.swf">
<param movie="simsalabim.ogg">
</object>
<video>Internet Explorer 6. Ahum...
Ondersteunt browser nieuwe input types?
Ja: gebruik native functionaliteit
Nee: gebruik JS libary
Of suggereer een browser upgrade #IE6
Misschien moeten we het even over IE6 hebben...
...even vlug...
IE6, annoying the internet since 2001
99,7% van de webontwikkelaars heeft een hekel aan IE6 #feit
Progressive enhancement:
Tussen de vijftien en twintig procent van de tijd van een Front-end developer wordt verknoeid aan het hacken van IE6 #feit
Adaptive layouts = Pagina-opbouw past zich aan aan de mogelijkheden van de browser.
Q: What is IE6?
A: One of the most amazing tools for downloading Firefox.
Media queries>
Nog niet betrouwbaar en beschikbaar in alle browsers. Noem eens zo'n uitzonderingsbrowser? :-)
Media queries, voorbeeld:>
#media-queries-1 {
background-color: #f00; /* Standaard is rood */
}
@media all and (max-width: 740px) {
#media-queries-1 { background-color: #0f0; /* felgroen */ }
}
@media screen and (min-width: 1200px) {
#media-queries-1 { background-color: #ff0; /* felgeel */}
}
Doet het niet in IE6, hoor
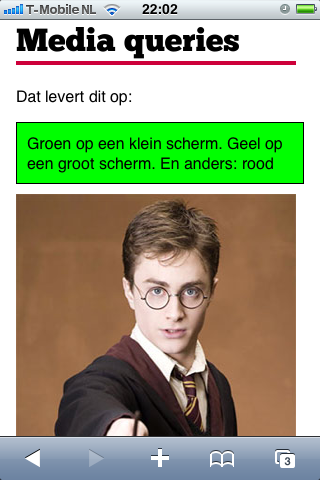
Dat levert dit op:

Simsalabim!
Op een iPhone:

Simsalabim!
En dan nog iets over IE6:

Voor deze presentatie heb ik me laten inspireren door Krijn Hoetmer.
En ik heb ook een paar slides van hem overgenomen.