
Vasilis van Gemert onderricht het jonge volk dat straks onze websites maakt. Hij schreef een stukje naar aanleiding van een discussie met een collega over de vraag: “Moeten we studenten laten slagen als ze een hamburger-icoon gebruiken in hun website?” Want je weet: een hamburger-icoontje is van uit het standpunt van gebruiksvriendelijkheid eigenlijk not done. Ik heb geen idee of zijn studenten zullen slagen. Wat ik wel weet is dat ik een icoontje heb voor een spaghetti-menu (in PNG-formaat en in SVG-formaat). En dat ik vind dat je zo’n icoontje niet moet gebruiken. Tenzij.
Wat is een hamburger-icoon?
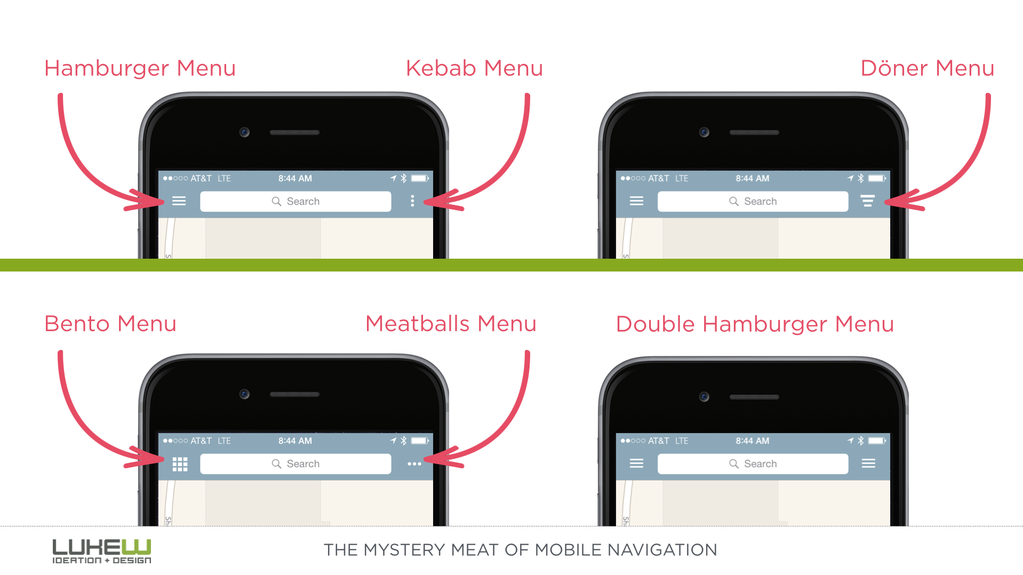
Voor wie het niet weet wat een hamburger-icoontje is, dat is een plaatje met drie rechthoekjes boven elkaar: ![]() Dit lijkt op drie plakken vlees, zoals je soms op een hamburger krijgt. Of 1 plak vlees tussen twee stukken brood. Een vorm van mystery meat navigation dus: een navigatie-element waaraan je niet kunt zien waarheen een link leidt. Geen beschrijving, geen duidelijke indicatie. Waar je heen gaat blijft een verrassing. Dat is niet handig: hoe meer je verbergt, hoe minder je ziet. Luke Wroblewski toont de veelvormigheid van mystery meat navigation in mobiele apps:
Dit lijkt op drie plakken vlees, zoals je soms op een hamburger krijgt. Of 1 plak vlees tussen twee stukken brood. Een vorm van mystery meat navigation dus: een navigatie-element waaraan je niet kunt zien waarheen een link leidt. Geen beschrijving, geen duidelijke indicatie. Waar je heen gaat blijft een verrassing. Dat is niet handig: hoe meer je verbergt, hoe minder je ziet. Luke Wroblewski toont de veelvormigheid van mystery meat navigation in mobiele apps:

Mag dat?
Is een hamburger-icoontje altijd een slecht idee? Eh, neen, niet altijd. Is een hamburger-icoontje altijd een goed idee? Eh, neen, niet altijd.

Vaak wordt het gebruikt op sites die door een luie informatie-architect en een luie designer zijn gemaakt. Als ‘Ik vind het niet mooi’ een argument is om de menubalk weg te stoppen, zit je dus alleen voor je designer-vriendjes een site te maken. Dat mag natuurlijk. Maar het is niet echt tof voor alle andere mogelijke bezoekers van je site. Of je bezoekers drie streepjes op elkaar snappen, hangt van hun ervaring af. Het kan zijn dat je gebruikers fanatieke I-Tjing-lezers zijn. Dan verwachten ze dat je website direct naar de hemel verwijst. Webnerds en webdesigners die hele dagen op het web zitten zullen het waarschijnlijk herkennen. Maar weet je zeker dat je buurman het begrijpt? Hij zit niet elk uur van de dag op internet. Je weet wat ze zeggen over aannames, he? In mobiele apps is het icoontje al iets minder onbekend (zie Luke W’s plaatje). Maar ook daar zijn interessante verschillen te zien in het gebruik ervan.
| Icoon | Beschrijving | Bruikbaarheid |
|---|---|---|
| Icoon zonder rand of achtergrondkleur | Ideaal als je echt een hekel aan je bezoeker hebt. Deze kun je bijvoorbeeld zonder achtergrond gebruiken op een grote stockfoto. Zo vergroot je de kans dat niemand je menu gebruikt | |
 | Icoon met een rand en achtergrondkleur | Deze is al wat vriendelijker voor je gebruiker. Door de rand en achtergrond suggereer je dat je kunt iets kunt doen met dit element op de pagina. Met andere woorden: de affordance is groter. |
 | Icoon met tekst, zonder rand of achtergrondkleur | Een beschrijving vertelt in ieder geval al duidelijk waar dit element voor dient. Maar dit is wel een opzet die veel schermruimte kost. Dat is niet handig op kleine schermen. |
 | Icoon met tekst, rand en achtergrondkleur | Affordance, maar kost veel schermruimte |
 | Kleine rechthoekige knop met tekst | Op kleine schermen is de tekst waarschijnlijk slecht te lezen. Maar dit is in veel gevallen een goede oplossing |
 | Een rond design met icoon en tekst | Door de ronde vorm zal deze knop beter opvallen. Dat zorgt er voor dat je gebruiker waarschijnlijk vaker dit menu zal gebruiken. Een nadeel is dat andere elementen minder opvallen. Maar past het in je website-ontwerp? |
Het argument van Vasilis was: een goed navigatiemenu zegt iets zinnigs over de structuur van de site. Als die structuur waardeloos is, is het menu dus ook waardeloos. Daarom kun je beter een onzinnig icoontje gebruiken om je menu helemaal te verwijderen, namelijk een spaghetti-icoontje. Luiheid en cynisme zijn wat mij betreft slechte redenen om iets te verbergen. Als je menustructuur blijkbaar zo onzinnig is dat je het moet verbergen, heb je een signaal te pakken dat je website nog niet goed genoeg is. Dat is fijn, want dan heb je meer werk. Nadelen van een menu-icoontje: je verbergt iets. Alles wat je verbergt, ziet je gebruiker niet en de meeste gebruikers zijn niet geneigd om moeite te doen voor iets waar ze niet direct nut van verwachten. Het nut van een navigatiemenu vervliegt zo een beetje. Daarnaast, als je bezoeker al benieuwd is, moet hij een extra handeling verrichten. Een hele extra klik, ja. Hoe minder kliks, hoe meer vreugd.
Dus
Zoals altijd: “It depends“. Of zo’n icoontje goed werkt op je site hangt af van:
- Je gebruikers. Herkennen ze het icoon? Zijn ze lui, nieuwsgierig?
- Het ontwerp van je site. Past een menu-knop en de plaats ervan tussen de andere elementen op je site? Valt het voldoende op?
Maar gebruik het liever niet. Niet als standaard design-oplossing voor je desktop-site. Hoe meer je verbergt, hoe minder het gebruikt wordt.
Nuttige links
- Vasilis van Gemert: Hamburgers, links en spaghetti
- Hoe efficiënt is zo’n icoontje? Hamburger vs Menu: The Final AB Test
- Die streepjes werden in 1981 al gebruikt
- En waarom gebruiken we dat hamburger-icoontje de laatste tijd eigenlijk?
- In 2006 stelde ik voor om mystery meat navigation frikandellennavigatie te noemen
- Uitsmijter: Banish the Hamburger Menu, Adopt Pizza Menus (giechellink)
Updates
5 november 2018: De titel van dit stukje is aangepast van “Over een hamburger-icoon en spaghetti-menu’s” naar “Frikandellen, hamburger-icoontjes en spaghetti-menu’s”.

Dit was omdat Jules Ernst een vraag stelde: hoe noem je dat icoontje? Hmmm, frikandellen. Hmmm, smart blockchain.
