Het is meestal geen goed idee om informatie in een pdf op de website te zetten. Een pdf maken lijkt makkelijk, maar bij het maken van een toegankelijke en gebruiksvriendelijke pdf komt meer kijken dan even ‘opslaan als pdf’.

PDF staat voor Portable Document Format. Het is een uitstekend documenttype voor het aanleveren van drukwerk aan je drukker, of voor het in een standaard formaat opslaan van archiveerbare content.
Bij Gebruiker Centraal hebben we een nuttige podcast-aflevering, met als omineuze titel ‘De kwestie pdf’, met als gasten Iacobien Riezebosch, Marloes Neven en Kristian Mul.
Een pdf is geen webpagina
Een HTML-document is voor alle browsers leesbaar; een pdf niet direct. Een pdf-document is geen format dat handig is op het web. Het schaalt niet mee met de grootte van je scherm. Dat ligt niet aan het pdf-bestandsformaat, maar aan het feit dat software en browsers de functionaliteiten van de pdf niet ondersteunen. Daarom is een pdf slecht bruikbaar.Met een pdf werp je meestal eerder een barrière op dan dat je informatie ontsluit. Een beter medium om informatie beschikbaar te maken is een webpagina.
Hier zijn een paar uitzonderingssituaties waarin een pdf misschien nuttig is:
- informatie moet geprint kunnen worden in een specifieke opmaak
- de informatie moet op een bepaalde manier gearchiveerd kunnen worden, of de wet vereist een bepaalde opmaak
- de presentator bij een bijeenkomst deelt de slides in zijn presentatie in een pdf
- het is nodig om informatie offline beschikbaar te maken
- Er moet getekend worden in het document
De meeste pdf’s zijn niet toegankelijk. En daarom moet je ze niet als enige informatiedrager op je website zetten. Zoals Iacobien Riezebosch schrijft:
“Een document maak je niet toegankelijk door het op te slaan als een toegankelijke versie of met een knop in software. Een toegankelijk document is het resultaat van een proces waarin toegankelijkheid een grote rol speelt.”
En als je al een pdf toegankelijk hebt gemaakt, dan is het nog maar de vraag of de gebruiker de toegankelijkheidsfunctionaliteit wel kan gebruiken in de combinatie van zijn haar besturingssysteem, software en hulpapparatuur.
Wat is ‘toegankelijk’?
Toegankelijkheid gaat over mensen, niet over machines. En dus kan het testen van de ‘toegankelijkheid’ van een document niet 100% worden geautomatiseerd.
Screenreaders moeten de tekst in het document kunnen lezen. Dat houdt in dat het document informatie moet bevatten over de gebruikte taal, over de pdf-versie. De tekst moet beschikbaar zijn in een begrijpelijk formaat, met waar nodig tussenkoppen voor de structuur. Opsommingen moeten als opsomming gemarkeerd zijn. Bij afbeeldingen is een omschrijving of toelichting toegevoegd als dat nodig is. Een automatische pdf-toegankelijkheidscheck vertelt je of een machine technische barrières kon vinden, meer niet.
Gaat het over toegankelijke pdf’s dan gaat het niet alleen om WCAG (Web Content Accessibility Guidelines). In pdf/UA staat precies hoe een toegankeljke pdf technisch in elkaar zit. Gebruik je deze standaard niet, dan blijf je continu in discussie of de pdf wel toegankelijk is, en zal de pdf ook niet goed toegankelijk zijn. pdf/UA is nu een aanbevolen standaard op de pas-toe-of-leg-uitlijst, maar wordt weer ingediend als verplichte standaard.
Weten dat je niets weet
Als je een automatische test hebt gedaan, dan weet je niet meer dan “er zitten geen fouten in die een automatische checker had kunnen zien.” Je weet pas of een pdf toegankelijk is als een expert je document heeft getest en goedgekeurd.
Als een automatische checker fouten ziet in je document, dan weet je zeker dat je document NIET toegankelijk is. Maar als die checker geen fouten ziet, dan kun je door naar de volgende ronde; dan weet je nog steeds NIET ZEKER dat je document toegankelijk is. Als je streeft naar optimale toegankelijkheid (haha), dan is het altijd nodig om een document handmatig te checken.
Dat checken is een specialisme dat weinigen beheersen. En het maken van een toegankelijke pdf is helemaal een vak apart. Beschouw een pdf dus gerust als ontoegankelijk totdat het tegendeel is bewezen.
“Kun je de pdf fiksen?”
Een pdf is niet snel even te repareren achteraf. Vaak heb je meer mogelijkheden in het CMS voor je website om een toegankelijke webpagina te maken.
Als je een ontoegankelijke pdf hebt, dan is mijn tip om de informatie in het document in HTML-formaat beschikbaar te stellen en daarnaar te verwijzen vanuit de ontoegankelijke pdf. Bekijk meer eisen voor het toegankelijke alternatief.
Ja, maar “Content van derden”
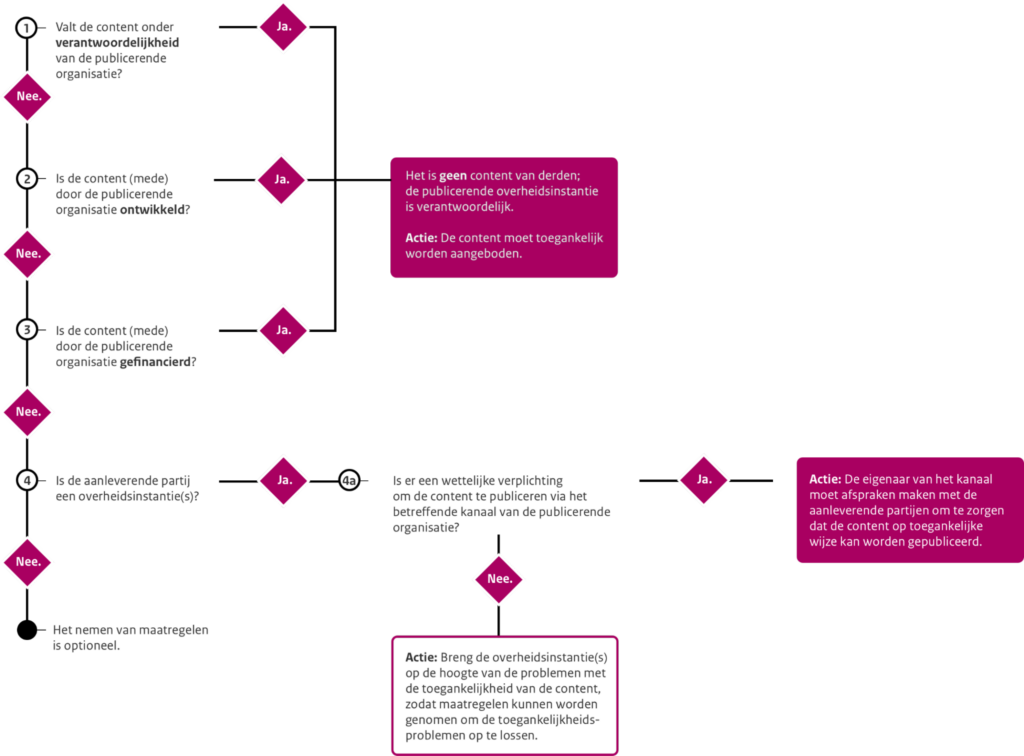
Alleen onder bijzondere omstandigheden is het oké om ‘content van derden’ in een ontoegankelijke pdf op je site te zetten. Zie deze beslisboom op digitoegankelijk.nl:

Voorbeeld: pdf’s op Gebruiker Centraal:
Ik zie bijvoorbeeld een poster ‘Ontwerpen voor gebruikers van screenreaders’. Deze poster wordt vermeld op gebruikercentraal.nl/hulpmiddelen/posters-toegankelijk-ontwerpen

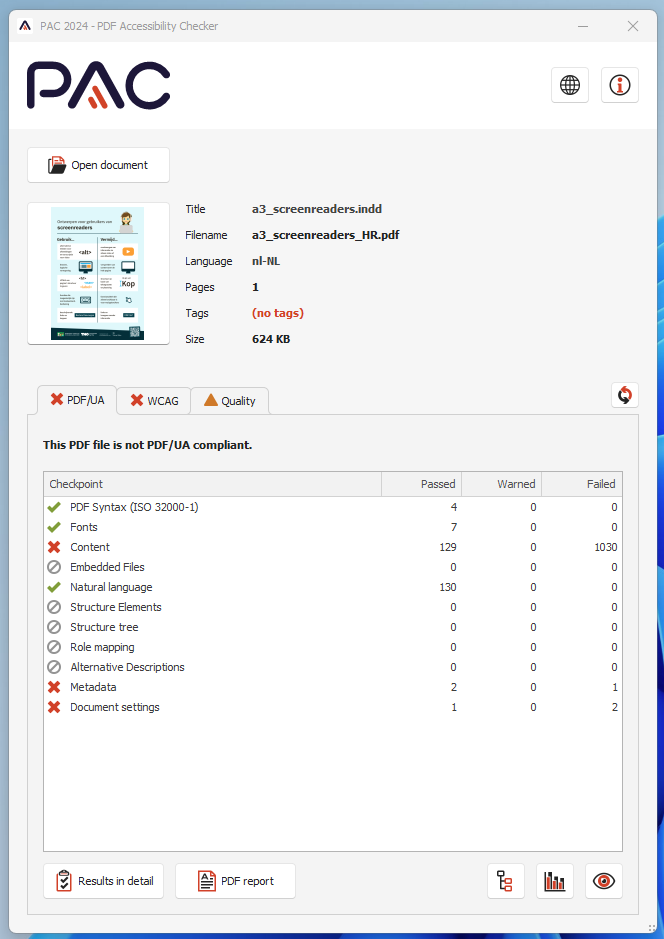
Er is geen andere plek dan de pdf waar de informatie op de poster te vinden is. En de pdf is niet toegankelijk, althans: uit PAC (windows applicatie voor het checken van pdf’s) komt naar voren dat er fouten in zitten.
Hiernaast een screenshot van PAC.
Hiernaast een screenshot van de pdf. Deze teksten zijn alleen beschikbaar via deze pdf. Maar op de webpagina staan plaatjes zonder alt-tekst die linken naar de pdf.
De QR-code verwijst overigens naar ‘inclusie.gebruikercentraal.nl’, de oude URL van wat inmiddels bekend staat als toolkitinclusie.gebruikercentraal.nl.

Ontwerpen voor gebruikers van screenreaders
[poppetje met een koptelefoon op achter een laptop]
| Gebruik | Vermijd |
| Alternatieve teksten voor afbeeldingen en transcriptie voor video[‘alt’-tag] | overbrengen van informatie via alleen video of een afbeelding [startknop voor een video] |
| lineaire, logische vormgeving [icoon van computerscherm met duidelijk te onderscheiden onderdelen van een webpagina] | verspreiden van content over de hele pagina [icoon van een computerscherm zonder onderscheidbare onderdelen] |
| HTML5 om paginaʼs structuur te geven [HTML-tags voor header, navigatie en label: h1, nav, label] | structuur op basis van tekstgrootte en plaatsing [tekst: ‘kop, 36 pt vet’, met voor de tekst ‘kop’ pijlen die de hoogte aangeven] |
| functies die toegankelijk zijn met toetsenbordbediening [icoon voor toetsenbord] | functionaliteit die alleen bruikbaar is voor muisgebruikers [icoon dat gebruikers van een muis zien] |
| beschrijvende links en Koppen [knop met tekst ‘bestand toevoegen’] | links en knoppen zonder informatie [knop met tekst ‘Klik hier!’] |
Partners die hebben bijgedragen aan deze poster:
Gebruiker Centraal
TNO – innovation for life
Geinspireerd op de accessibilityposters van: Home Office
Advies voor pdf’s op Gebruiker Centraal
- beschouw de pdf als besmet en verwijder ‘m van de site. Dit zal zorgen voor een ‘404 niet gevonden’-fout. Onthoud de oude URL van de besmette pdf
- zorg dat de info uit de pdf in HTML-vorm op de website staat. Dat kan zijn een plaatje van de pdf met uitgebreide omschrijving. Of een HTML-equivalent. In het geval van de poster hierboven
- Bewerk je je besmette pdf; verwijs hiervanuit naar de HTML-versie. Upload deze nieuwe versie.
- Maak een redirect voor de besmette pdf naar de nieuwe versie
Handige links:
- PAC – pdf accessibility checker (alleen voor Windows beschikbaar, ook op Nederlandstalig te zetten)