
Edge Case Design
Hallo
Ik ben nu het enige wat tussen jullie en het bier in staat.
Een angstaanjagende verantwoordelijkheid.
Er staat 3 kwartier op het programma, maar dat ga ik niet volmaken, hoor. Wees gerust.
Even kort wat over mij, zodat je beter begrijpt waar ik vandaan kom. En waar wat ik zo ga zeggen vandaan komt.
Als mensen me vragen wat ik doe, zeg ik: ik maak websites. Of liever gezegd: ik wil websites beter maken.



En ik hou ervan te verzinnen wat er allemaal nog zou *kunnen* gebeuren.

Opa vertelt
Ik kom uit de generatie webontwikkelaars die het nog grotendeels in de praktijk heeft geleerd. Ik heb geen opleiding gehad voor programmeur, tot designer of – godzijdank – marketeer.
in de tijd dat ik aangenomen werd bij mijn eerste echte werkgever werden de sollicitatiegesprekken gedaan in de autoshowroom zodat je gelijk je leaseauto kon uitkiezen.
(ja, die tijd heeft echt bestaan)

Jullie weten wie Wim T. Schippers is, he?

Ik bouw websites sinds 1998. Ik heb het geleerd uit een boek: Teach Yourself HTML 4 in a Week.
Ik heb geprogrammeerd in ASP, Perl, PHP. dotnet.

Dan weet je dat.

Edge Case Design
Maar goed: Edge Case Design.
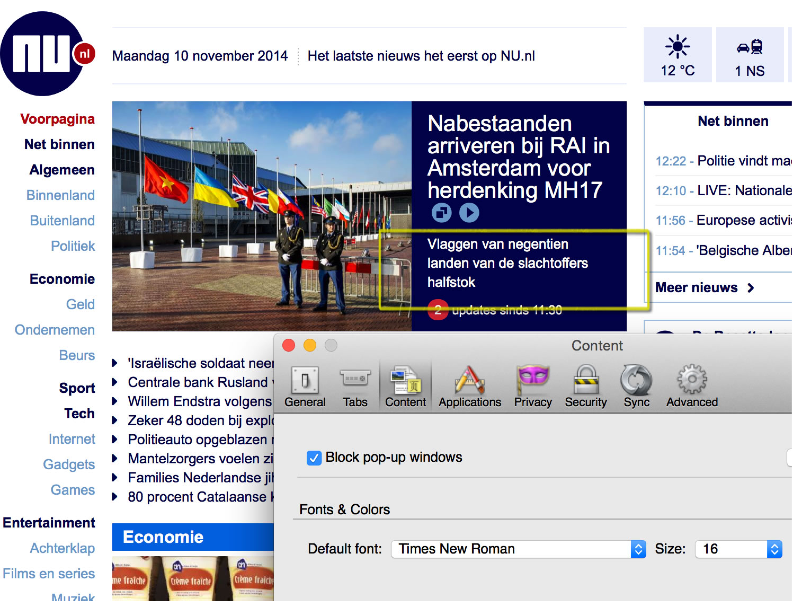
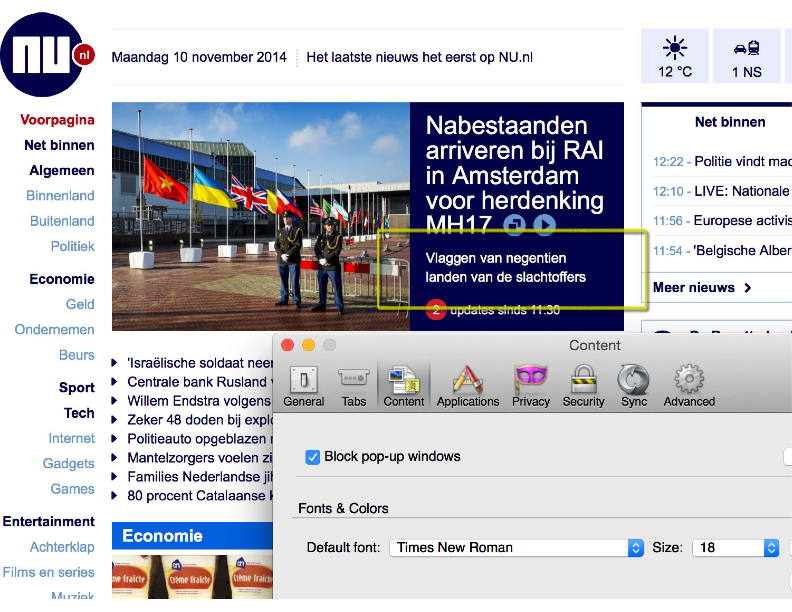
Toen Anton en Wesley me vroegen of ik eens een praatje wilde houden op een Fronteers-bijeenkomst moest ik denken aan een scrollbar.

Je weet wel, de wedstrijd afgelopen WK waar Duitsland met 7 – 1 won van Brazilie.
Duitsland 7, Brazilie 1. Niemand had die uitslag verwacht. En daarom was het ook niet gek dat er in de weken daarna een screenshot opdook waarin tot mijn afgrijzen een scrollbalk te zien was naast de lijst van spelers die gescoord hadden.Een grote, lelijke Windows XP scrollbar.Zo’n scrollbar die je even helemeaal uit de droom helpt.Een scrollbalk. Wat lelijk.
Maar ZO apart was die uitslag toch ook weer niet? Kon de ontwerper echt niet voorzien dat een partij wel eens zeven keer zou kunnen scoren in een wedstrijd? Daar hou je toch gewoon rekening mee?

Hier een gifje hoe het er wel heeft uitgezien.
Geen scrollbar te zien.
Maar toch, het zaadje was gepland. Met welke extremiteiten houden we rekening als we websites maken? En moeten we dan de schuld geven aan weer zo’n designer die het niet snapt? Of zo’n sukkel van een eindgebruiker die niet eens fatsoenlijk HTML spreekt?

Edge Case Design
gaat over pixeltjes. Over kleurtjes. Over HTML-tags en attributen. Over gebruikers. Maar vooral gaat het over breder kijken. Verder kijken dan je neus lang is.
Daarom mijn babbeltje over Edge Case Design:
Voorkom grote verrassingen.
Hou vanaf het begin van elk webproject rekening met extremiteiten.
Hoe je creativiteit en flexibiliteit bevordert door over grenzen heen te denken.
Ik vind dat we zelf onze aan grenzen moeten morrelen. En dat we er overheen moeten kijken.
Wat is design?
Design is the method of putting form and content together
Oke. Wat is design?
Webdesign is de methode om content (betekenis: tekst, video, audio, beeld en wvtttk) en vorm (waarneembaarheid: schermprojectie, audiovisuele impulsen) samen te brengen.
Jeuj…
Een designer
- lost problemen op binnen vastgestelde beperkingen
- verzamelt informatie
- heeft weet van de doelstellingen voor zijn werk
- brengt orde in chaos
Dus
Ich bin ein Designer

Du bist ein Designer
Met zo’n brede definitie wil ik jullie bij dezen benoemen tot designer. Je hoeft niet een dikkere bril op.
Maar voor elk van jullie geldt dat het je taak is om problemen op te lossen binnen de grenzen die je gesteld worden.
Over die grenzen wil ik het dus even hebben.

Het web
Als we nou iets de afgelopen jaren gezien hebben is dat het web een van de minst stabiele media is. Verandering is de enige constante. Panta rhei, alles vloeit.
Wat we nu weten is over een jaar achterhaald. Tien jaar geleden wisten we dat de gebruiker een muis en een glazen scherm had. En nu, ja eh weet ik veel. Nu kan onze webpagina bekeken worden op allerlei soorten apparaten. Apparaten met kleine schermpjes, grote schermpjes. Rare besturingssystemen, normale besturingssystemen. Ik hoef je maar te verwijzen naar het bestaan van Open Device Labs. We moeten onze sites testen op spelcomputers.

F*** this
We kunnen blijven schelden op bezoekers, gebruikers en designers…
Maar wat ik me wel eens afvraag is of het voldoende is om ons te concentreren op de grenzen van apparaten en browsers. En of het zo zinvol is om designers te verwijten dat ze “het web niet snappen”.
Ik vind bijvoorbeeld toegankelijke websites bouwen niet iets wat je alleen doet om een stempeltje voor ‘drempelvrij’ te halen. Wie toegankelijk wil bouwen wil dat Jan Rap en z’n ouwe moer met zijn website kunnen werken.
Ja toch, niet dan?

Of
…we kunnen ons ook inleven in gebruikers

in designers

in developers

in managers
(zelfs in managers)

Hoe? Improvisatie
De basisregels
Hoe doe je dat?
Ik heb geen rijtje technische oplossingen voor je. Maar ik denk dat je te allen tijde kunt improviseren.
In improvisatietoneel zijn een paar basisprincipes:
1: Voor de lol
Doe het voor de lol, doe het om te leren.

2: Falen is oké
Sta jezelf toe te falen. Alles mag stuk!
Improvisatietoneel doe je voor je publiek EN dat doe je voor jezelf. Iets van niets te bouwen is dikke pret. En om terug te gaan naar jouw en mijn vakgebied: Ik zei net al dat verandering de enige constante in ons vakgebied is. Ik kan me niet voorstellen dat je nu terug kijkt naar wat je 1 of 2 jaar geleden gemaakt hebt en niet op z’n minst ziet dat je dingen beter had kunnen doen. Als ik voor mezelf praat: ik schaam me af en toe dood voor wat ik vroeger gemaakt heb. Maar ik wist niet beter. Ik kon niet beter. Ik weet nu dat ik over een jaar grinnikend kijk naar wat ik gisteren heb zitten doen.

3: Luister om te leren
Luister met de bereidheid om anders te gaan denken. Laat los dat het om jou gaat. Het gaat om zoveel mogelijk ideeen te verzinnen. Samen bouwen. Nog een idee. En dan nog een idee.

4: Alles is een spel
Alles kun je zien als een spelletje. Niet om te winnen, maar om er plezier aan te hebben.

5:
5: Yes, and
Dit is de belangrijkste regel. Accepteer alles wat je medespeler suggereert en bouw er op voort. “Nee” is uit den boze. “Ja, maar” is uit den boze.

Doe eens gek
Weg met Lorem Ipsum

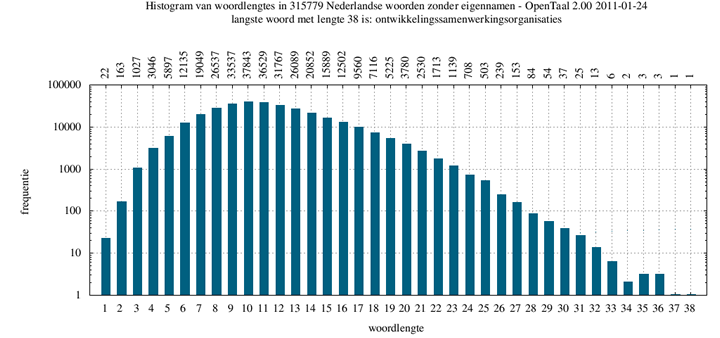
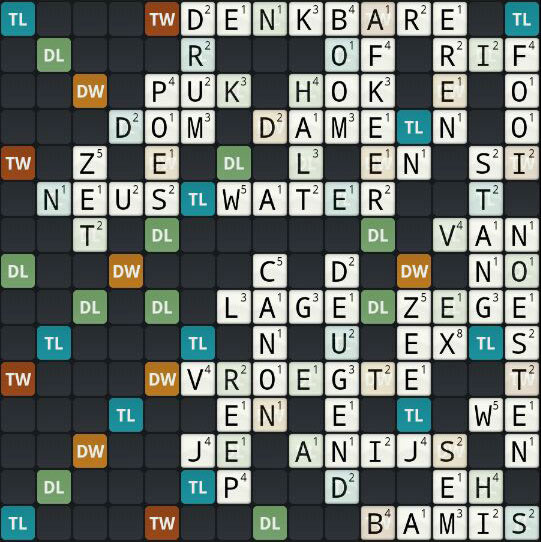
Lange woorden

Lange woorden
- Arbeidsongeschiktheidsverzekering
- meervoudigepersoonlijkheidsstoornis
Je mag woordlengte tellen (hint: ‘Arbeidsongeschiktheidsverzekering’, of ‘meervoudigepersoonlijkheidsstoornis’)

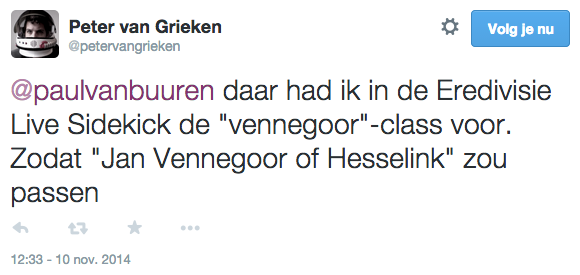
Lange namen
Er zijn namen met meer dan vier letters

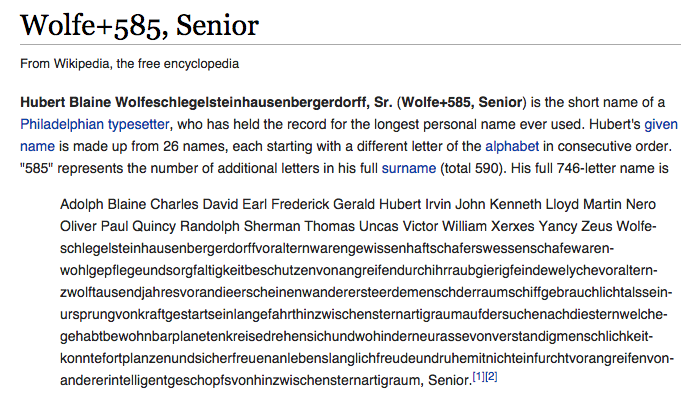
Denk aan Hubert Blaine
Je weet wel
Ik vraag me af of ze gedacht hebben aan Hubert Blaine Wolfeschlegelsteinhausenbergerdorff Senior de langste naam


pssst
-ms-word-break: break-all;
word-break: break-all;
// Non standard for webkit
word-break: break-word;
-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;


Kleren uit
Wat blijft er over als je al je CSS weggooit?

Doe je schoonmoeder na
Hoe zou je schoonmoeder naar je pagina’s kijken?

Voor de lol
Zet JavaScript eens uit. Of laat sommige bestanden expres niet laden.

Hoe spel je dislexies?
Snapt je dochter wat er staat? Je laaggeletterde buurman?

Sch… schu… schud met je handje
Zijn je links nog klikbaar als je hard met je muis schudt?

Onthoud:
The worst way to design a website is to have 5 smart people in a room drinking lattes.
Edge Case Design
- werken buiten de grenzen van je vakgebied
- je inleven in alle gebruikers
- verzinnen hoe je je site stuk kunt maken
- Is geen methode, maar een manier van denken
Tot zover
contact: @paulvanbuuren paul@wbvb.nl

Einde
Vragen?
