Onderstaand praatje hield ik op WordCamp Rotterdam op 12 april 2019. De titel was ‘Van woord naar pixel – Rekening houden met toegankelijkheid in alle fasen van je ontwerpproces’.
Mijn praatje vandaag gaat over woorden. Van woord tot pixel.
Wat ik wil bereiken is dat je voortaan slechte clichés gaat mijden en goede cliches omhelst. En dat als je aan het ontwerpen gaat voor je website dat je eerst begint met de juiste woorden en dan pas gaat nadenken over kleurtjes en icoontjes.
Over mij
Ik maak al 20 jaar websites. In 2007 heb ik voor het eerst gewerkt met WordPress. In 2008 deed ik mee aan een verder niet gerealiseerd redesign voor DigiD. Sinds 2015 ben ik betrokken bij een overheidsgerelateerde website getiteld Gebruiker Centraal. De opdrachtgever heet ICTU. Voor ICTU heb ik ondermeer ook de website Digitale Overheid gemaakt. Samen met Jules Ernst ben ik vanaf 2017 verantwoordelijk voor frontend en interactie-ontwerp van internet.nl. Uit al deze projecten zal ik voorbeelden halen.
Cliches en tegeltjes
Ik praat nogal graag in tegeltjeswijsheden. Het is een van mijn grootste pleziertjes om mijn manier van praten terug te horen uit de mond van andere mensen. Wat dat betreft had ik beter carriere in de reclame gemaakt. Ik haat slechte clichés en ik hou van goede clichés.
Zei ik clichés? Ik zei clichés dus. Maar wat is een cliché?
Een cliché is een uitspraak die zo voor de hand ligt, dat je het eigenlijk niet eens had hoeven zeggen. Of iets formeler uitgedrukt: “Een stijlfiguur waarbij een beeldspraak wordt gebruikt die haar kracht door het vele gebruik ervan heeft verloren”.
Het begrip cliché is afgeleid van het Franse werkwoord clicher, wat ‘een afdruk maken’ betekent. Als zelfstandig naamwoord was cliché aanvankelijk een drukplaat of kopie. In boekdrukkerijen gebruikte men deze clichés om boeken mee te drukken. Omdat het gesmolten metaal een soort ‘clischjjj clischjjj’-geluid maakte als de drukplaten werden gemaakt, noemde men deze platen clichés.
Een cliché is dus niet altijd slecht. Een cliche is pas slecht als het betekenisloos wordt. Een goed cliché impliceert voorspelbaarheid.
Ik weet niet of ik hier vloek in de kerk. Maar ik vond ‘m zelf wel goed gevonden. Een goed cliché is coca cola: waar je ook ter wereld coca cola bestelt, je weet wat je krijgt. Een slecht cliché is slappe, prikloze cola waar geen lol meer aan is.
Toegankelijkheid: 4 principes
Laten we het even hebben over toegankelijkheid. Ik ben geen toegankelijkheidsadviseur, maar ik weet er net genoeg vanaf om mee te kunnen praten.
Zoals je ongetwijfeld vandaag eerder hebt gehoord bestaan er zoiets als de Web Content Accessibility Guidelines. WCAG. Deze richtlijnen geven je succescriteria. Test je website tegen deze criteria en je weet of die toegankelijk is of niet. Deze criteria zijn onderverdeeld naar vier principes. Die principes zijn:
- Waarneembaar
- Bedienbaar
- Begrijpelijk
- Robuust
Wat is waarneembaar? Ik citeer Iacobien Riezebosch:
Principe Waarneembaar gaat erover dat informatie niet met alleen 1 zintuig waarneembaar is. Als je informatie geeft met een afbeelding, dan moet je zorgen dat die informatie ook beschikbaar is voor mensen die niet of niet goed kunnen zien. En als je informatie geeft met geluid dan moet je zorgen dat die informatie ook beschikbaar is voor mensen die niet of niet goed kunnen horen. Informatie die maar met één zintuig te benaderen is, is niet voor iedereen ‘waarneembaar’. En dus niet toegankelijk.
(bron: documenten-en-toegankelijkheid.nl/richtlijnen/principe-waarneembaar)
Bedienbaar houdt in dat alle componenten van je website (de gebruikersinterface en de navigatie) bedienbaar moeten zijn door de gebruiker. Dat wil zeggen dat ook mensen die alleen een toetsenbord gebruiken en geen muis ook door je pagina kunnen navigeren.
Het criterium Begrijpelijk houdt in dat alle informatie en het gebruik van de interface begrijpelijk moeten zijn voor de gebruiker. En wat is Robuust tenslotte? Dit principe houdt in dat content voldoende robuust zijn om betrouwbaar geïnterpreteerd te kunnen worden door uiteenlopende soorten gebruikersagenten (user agents), met inbegrip van technische hulpmiddelen (assistive technologies). Denk hierbij aan het kunnen parsen van je HTML; unieke ID’s op je pagina, valide HTML en CSS.
Lessen in nederigheid
Eigenlijk zijn toegankelijkheidsrichtlijnen een grote les in nederigheid. Elk succescriterium is een herinnering: niet iedereen is zoals jij. Er zijn mensen die het web anders gebruiken dan jij. Ja echt, sorry. Je kunt nooit alle mogelijke scenario’s testen en ondervangen. Maar je kunt er wel rekening mee houden dat je site-bezoeker niet exact denkt of doet als jij verwacht.
Er zijn bijvoorbeeld mensen die amper een muis gebruiken en alles met een toetsenbord doen. Dus daarom test je of je site het doet met alleen toetsenbordbediening. Er zijn mensen die zo kippig zijn dat ze hun computer in hoog-contrastmodus gebruiken met een heel grote letter. Daarom gebruik je bijvoorbeeld schaalbare lettergroottes in plaats van pixels, want je wil dat de tekst fatsoenlijk meegroeit als de gebruiker inzoomt, om maar eens succescriterium 1.4.4 als voorbeeld te nemen. En je test of je site nog steeds begrijpelijk is als geen scripts of stylesheets geladen zijn.
Er zijn volslagen idiote types – zoals ik – die beleefd alle cookies weigeren omdat ze zo min mogelijk gevolgd willen worden op het web (en ook om het web stuk te maken, ook dat). Ik accepteer alleen cookies als ik moet inloggen of als ik een webshopwinkelwagentje vul. Als je cookies nodig hebt, is het dus handig dat je eerst checkt of er überhaupt cookies geplaatst mogen worden.
Hoe houd je een website begrijpelijk als je weet dat ‘ie gebruikt kan worden via een desktop, een screenreader, iemands commandline, een ereader, een smartwatch? Hou je er rekening mee dat niet iedereen zo goed kan lezen als jij? Ingewikkeld? Ingewikkelde dingen simpel maken is het mooiste in dit vak.
Voorbeeld: internet.nl
Laten we eens 1 website op een paar verschillende manier bekijken: internet.nl.
Zoals ik zei had ik met Jules Ernst het front-end en interactieontwerp gedaan voor internet.nl. Via deze site kun je testen of je website voldoet aan moderne internetstandaarden. Is je site te bereiken via IPv6? Is je domeinnaam voldoende beveiligd tegen spoofing? Of anders: is je mailadres voldoende beveiligd tegen namaak? Is je internetverbinding veilig en naar moderne standaarden?
Ik ben best trots op die site, want het is een nuttige site. Ik gebruik ‘m regelmatig zelf en ik raad je aan om dat ook te doen.
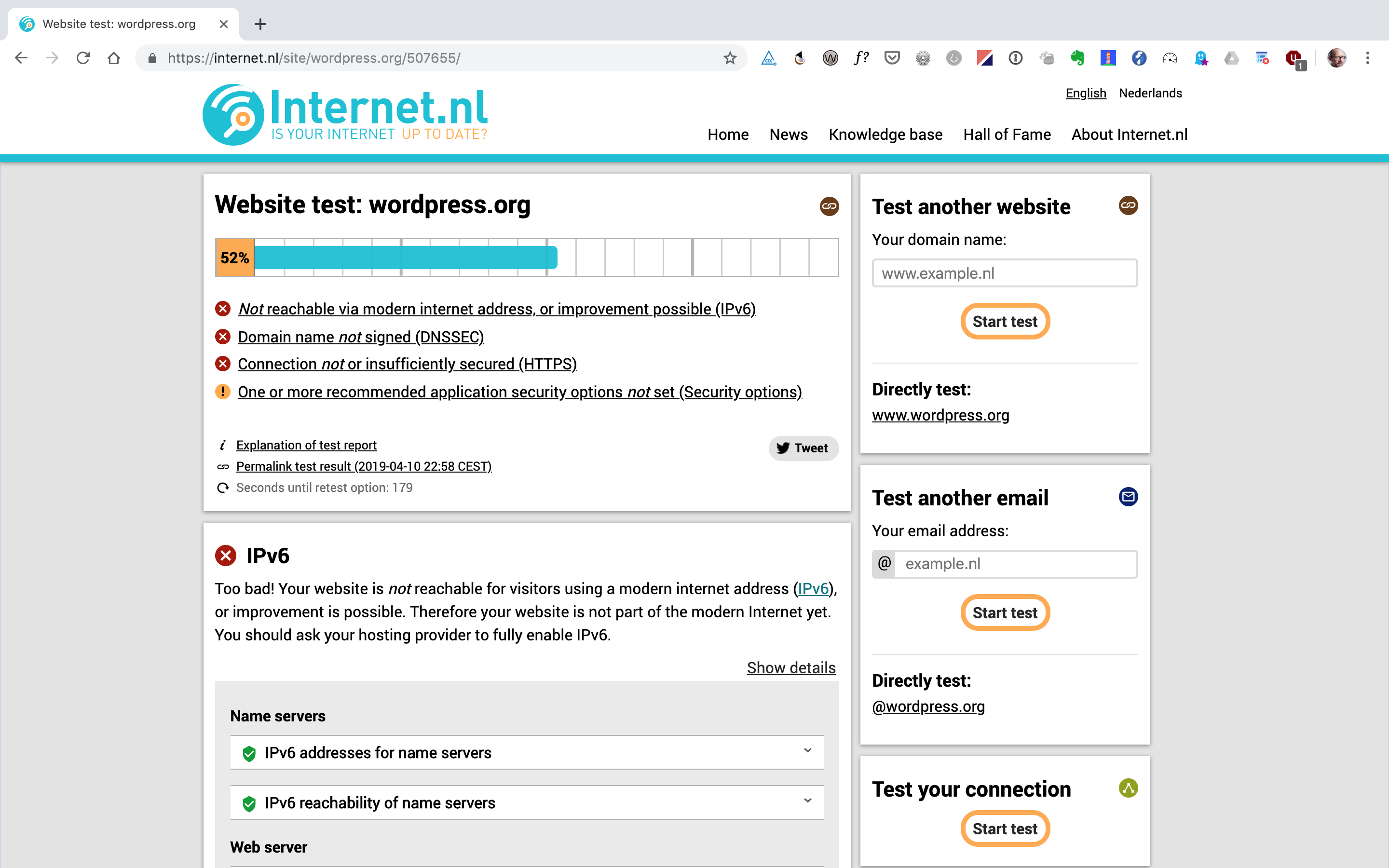
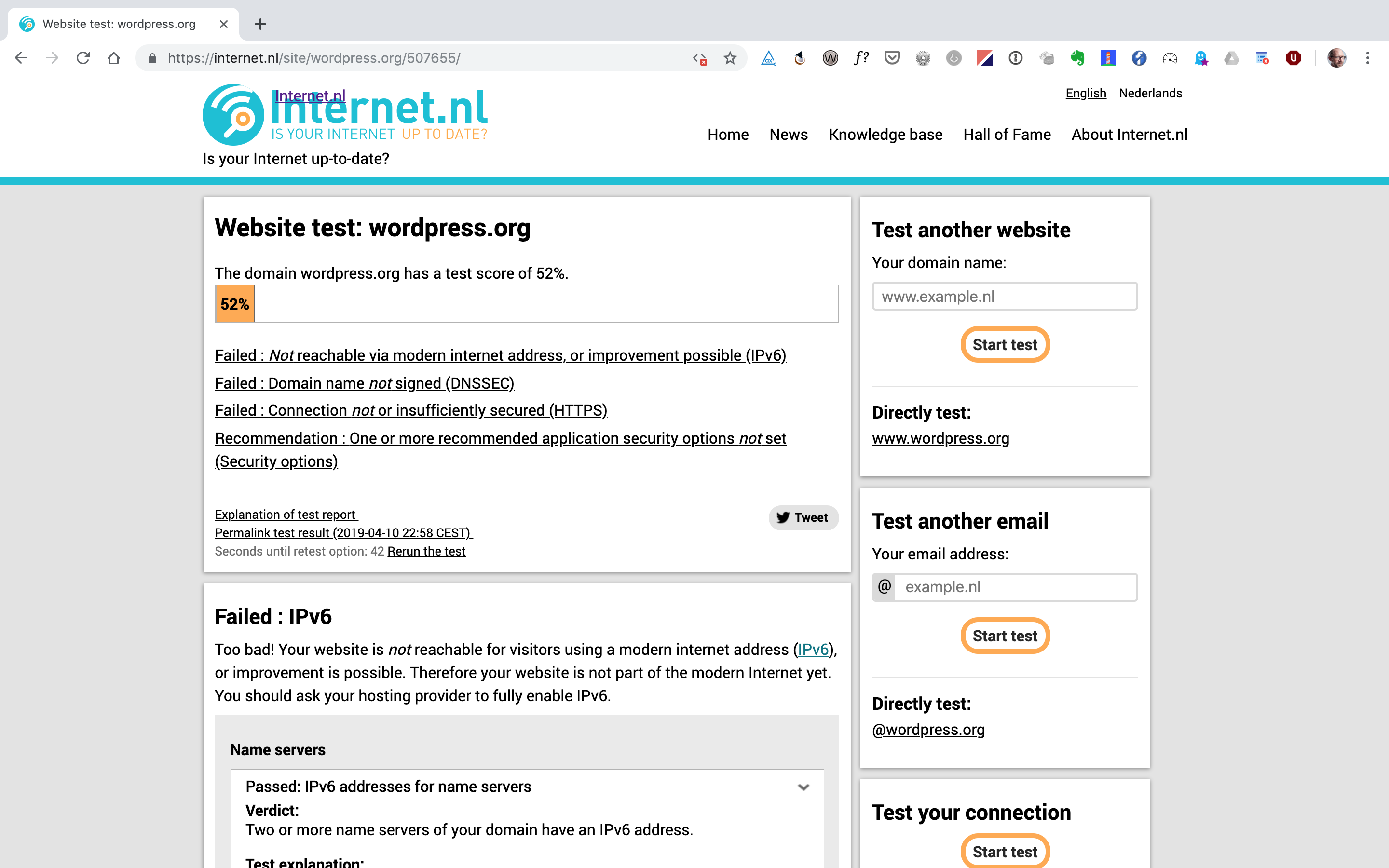
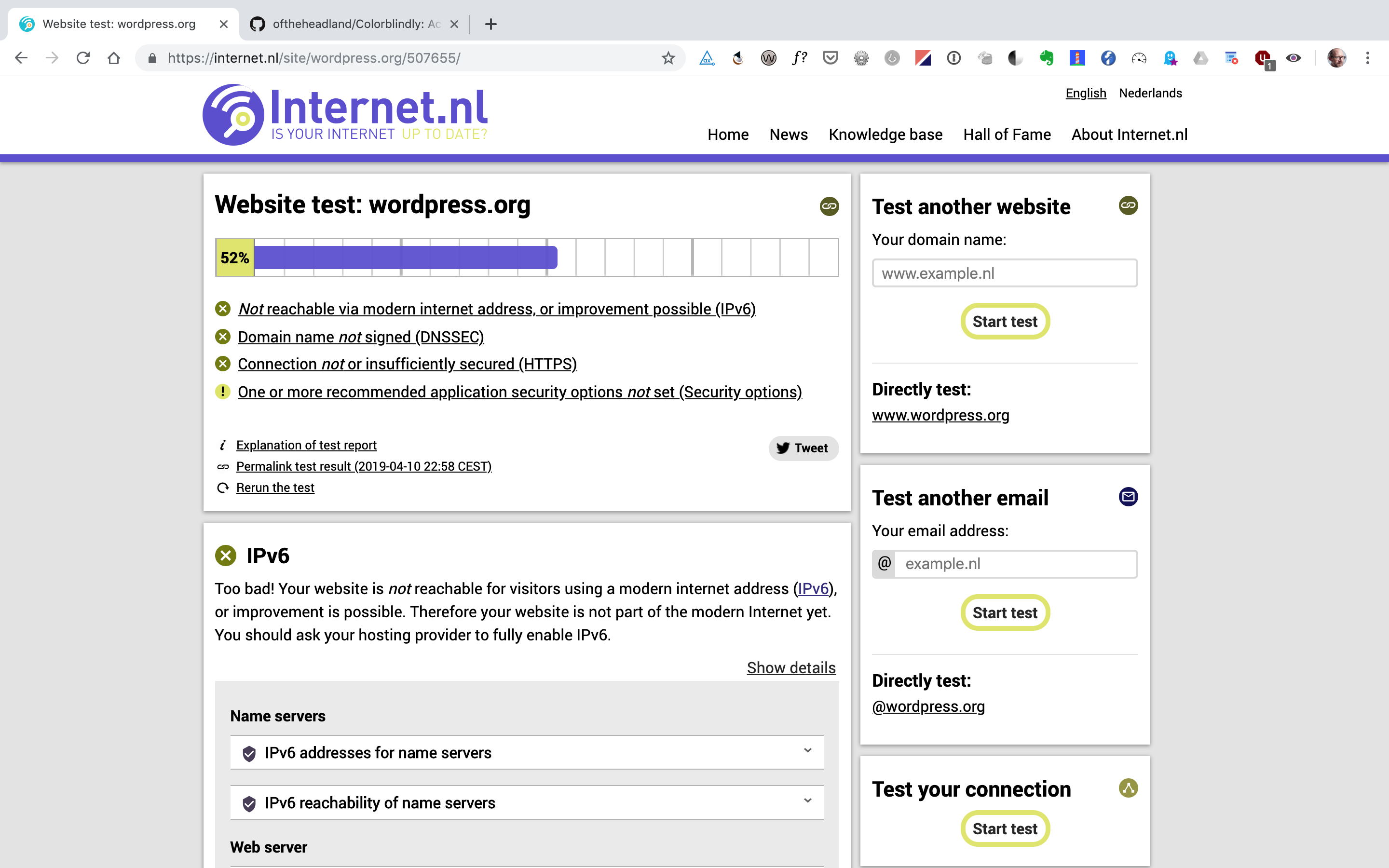
Screenshot 1 – een testuitslag via internet.nl

Als de etterbak die ik ben heb ik wordpress.org eens door de test gehaald. Je ziet dat deze site niet hoog scoort: 52%. Onder de algemene test zie je de diverse onderdelen: IPv6, DNSSEC, HTTPS.
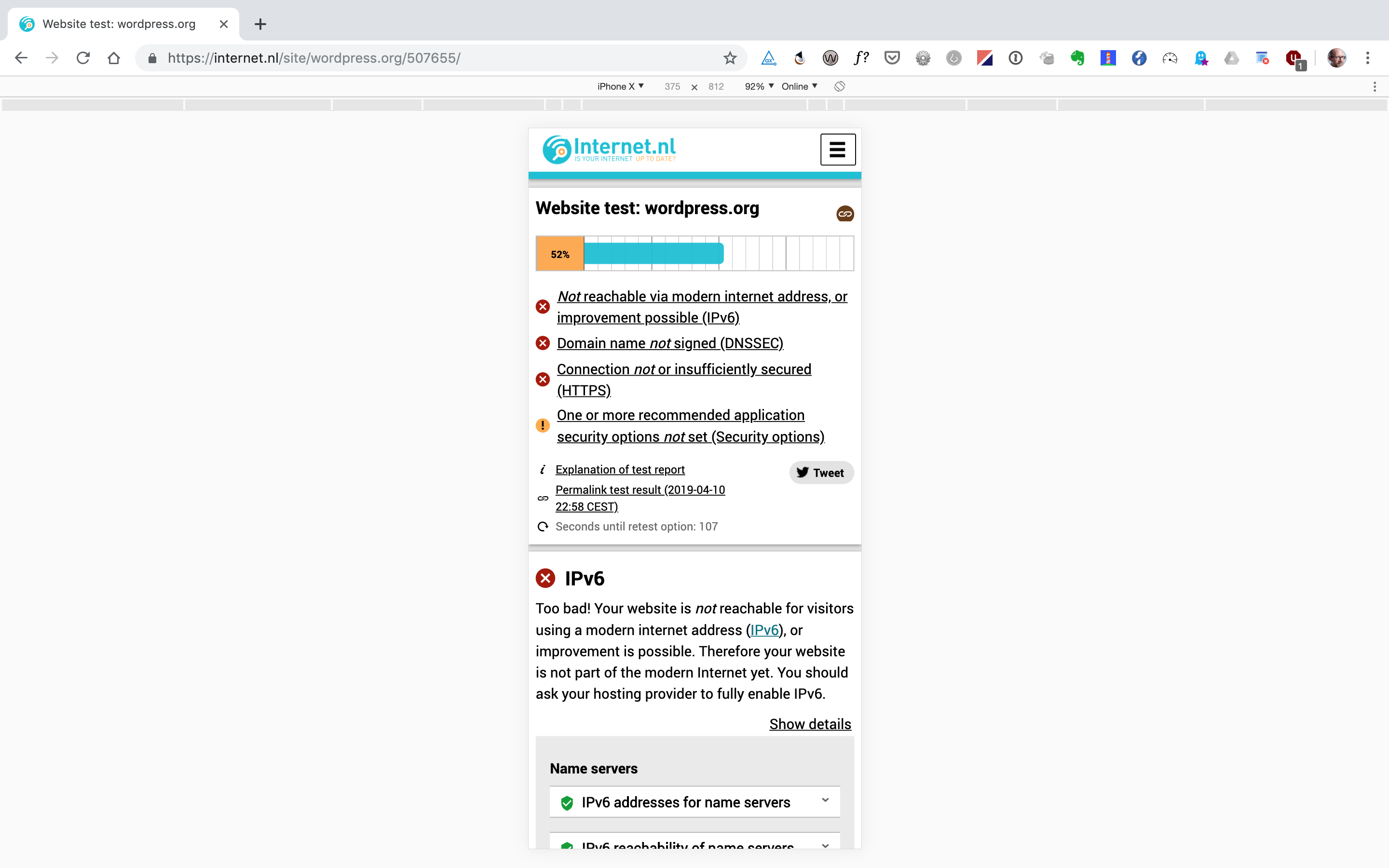
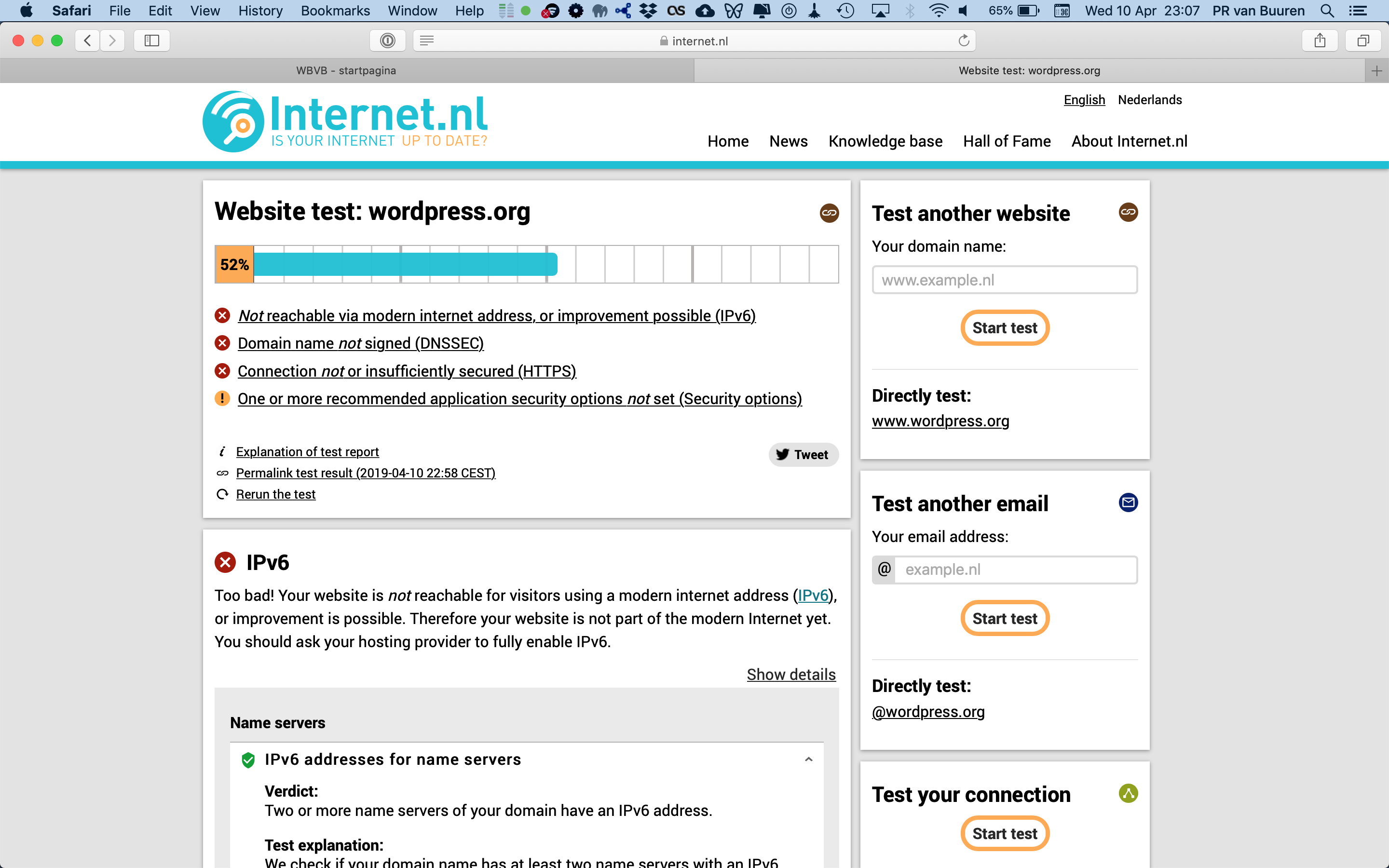
Screenshot 2 – dezelfde uitslag maar dan op een iPhone

Niet heel veel schokkends. De onderdelen worden compacter getoond. Het menu wordt weggemoffeld achter een frikandelmenu.
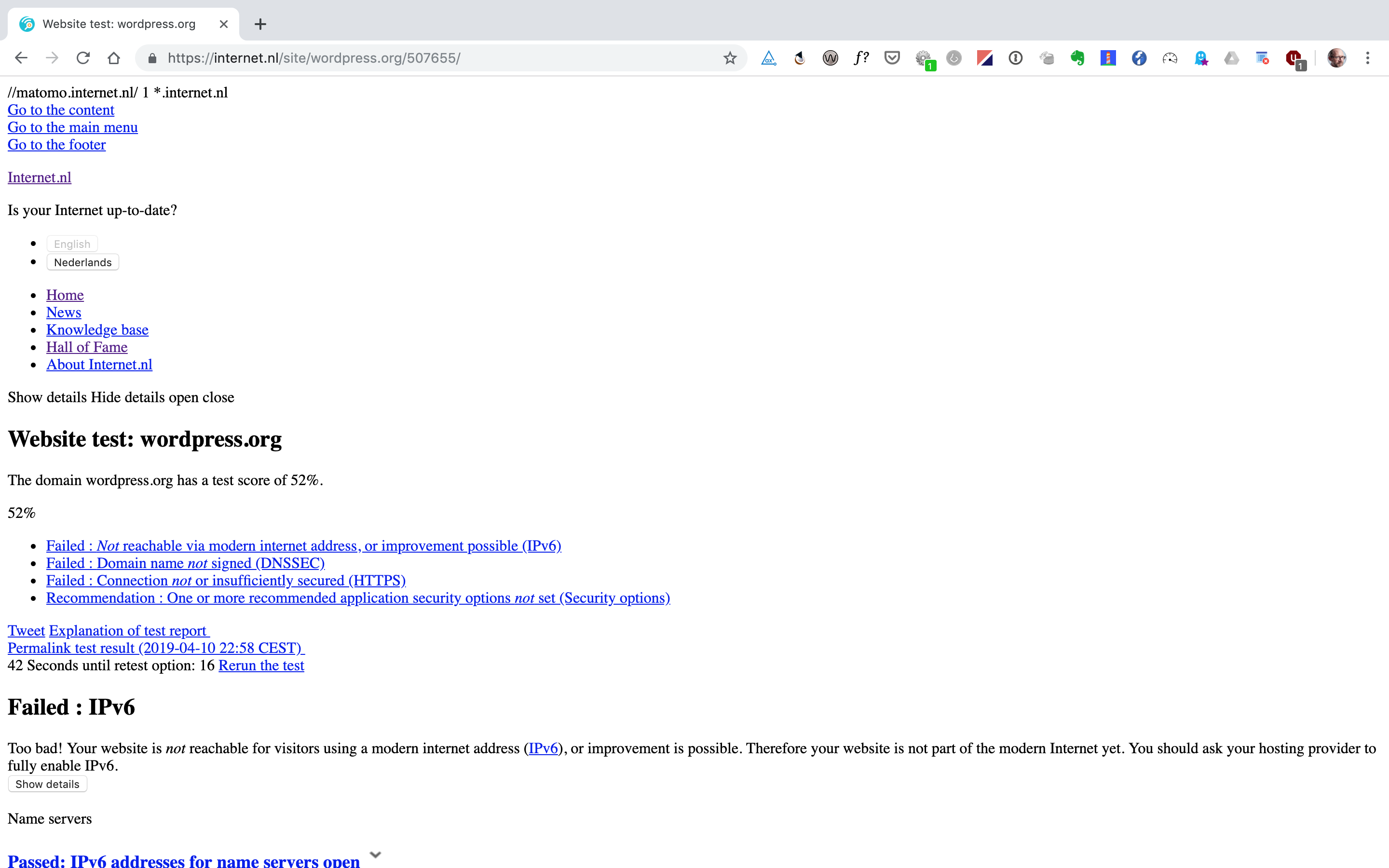
Screenshot 3 – geen CSS

Zie je die tekst ‘Failed: IPv6’? Ook zonder rood icoontje is dit te begrijpen. Het slagingspercentage is ook te lezen. Wel twee keer zelfs.
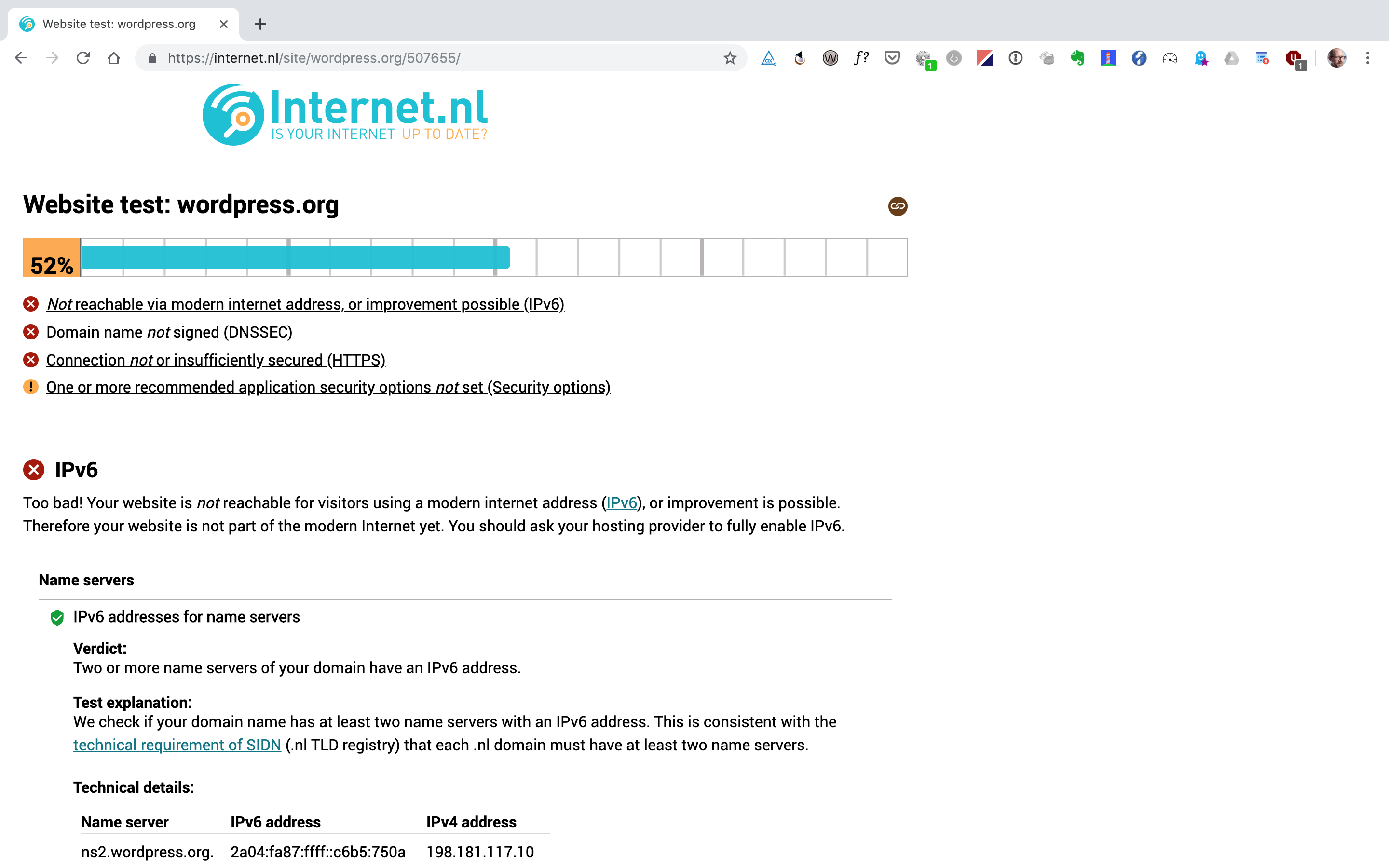
Screenshot 4 – print-style

Voor de printer hebben we voor de begrijpelijkheid toch zoveel mogelijk de schermvormgeving aangehouden. Alleen zijn de inklapblokken natuurlijk opengeklapt te zien.
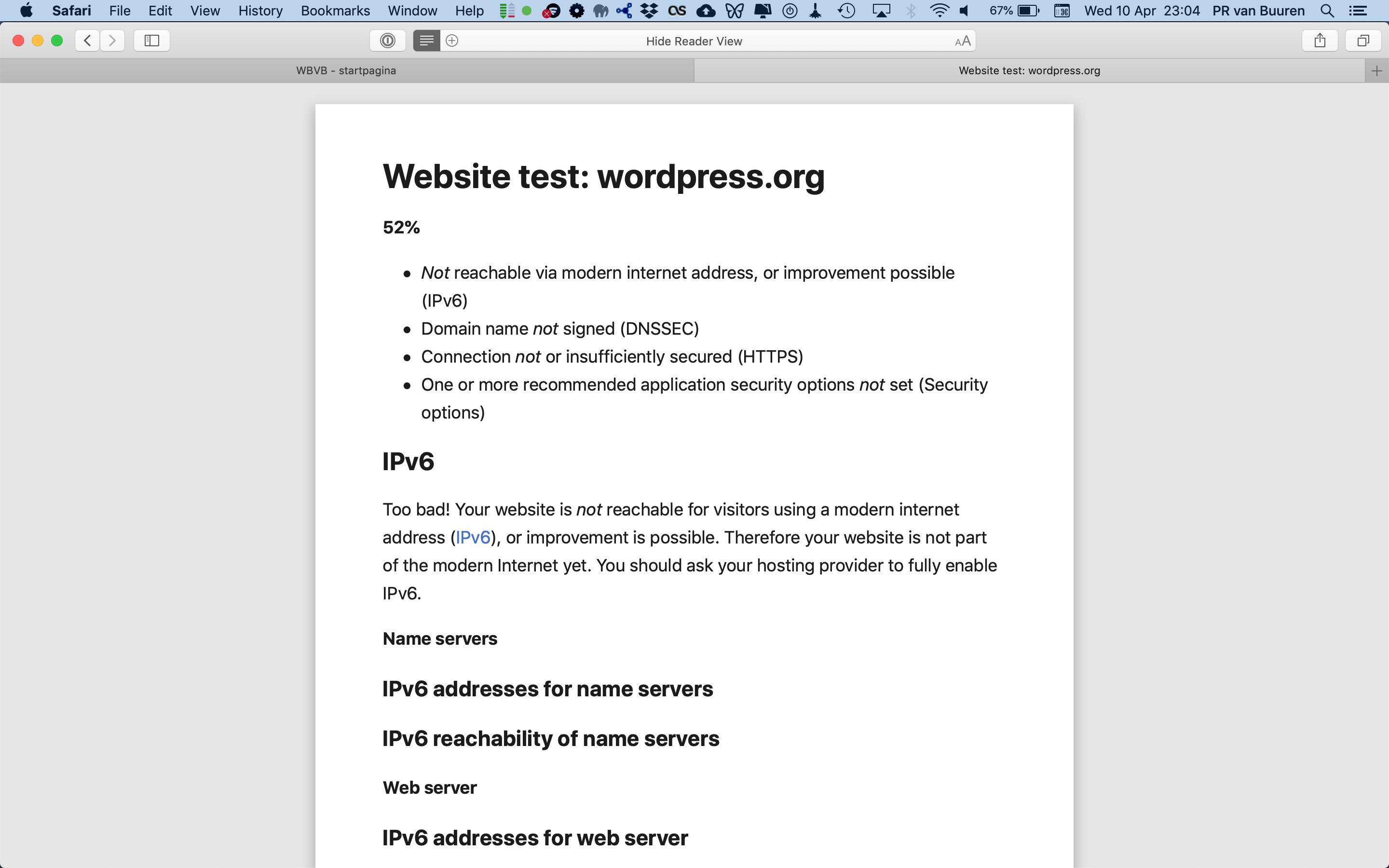
Screenshot 5 – readability mode

In readability mode gaat het toch niet helemaal goed. Readability mode stript alle overbodige layout en toont louter tekst en inline plaatjes.
Screenshot 6 – geen javascript

Geen JavaScript, toch output. Hoor je dat, React? De animatie doet het niet. Maar de pagina is begrijpelijk en waarneembaar.
Screenshot 7 – no INLINE images (wel CSS-images)

Dit is een tricky voorwaarde. Je zie plaatjes, maar dit zijn de plaatjes die via CSS als achtergrond worden gezet.
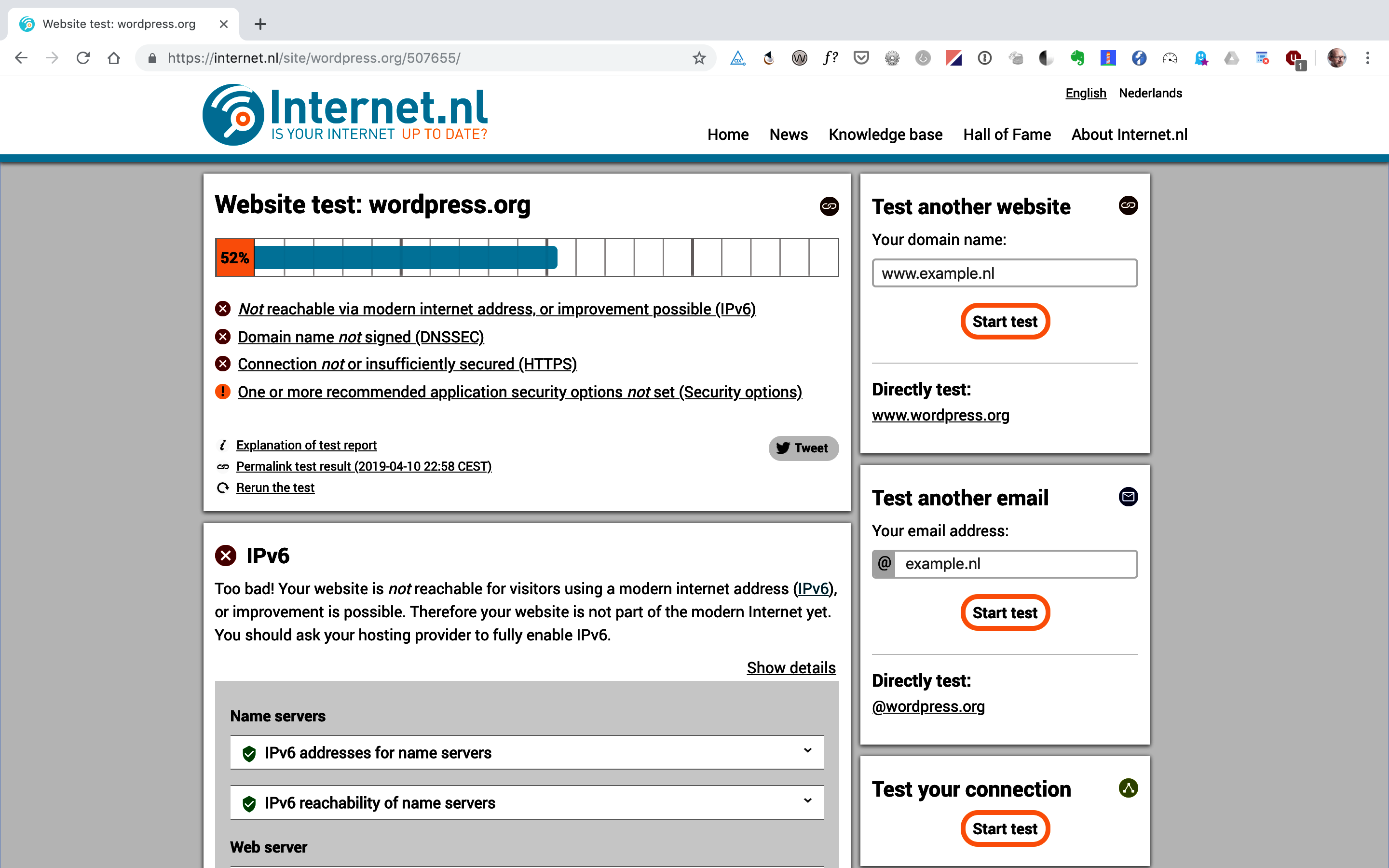
Screenshot 8 – hoog contrast

Niet helemaal tevreden hierover. De zwarte tekst van het percentage lost nogal op in het verzadigde oranje.
Screenshot 9 – groenblind

Zo ziet mijn vader deze website. Best zielig eigenlijk.
Woorden
Laten we het eens over woorden hebben.
Zegt de term leesniveau je iets?
Ik citeer de Stichting Accessibility:
Onderzoek toont aan dat ongeveer 1,5 miljoen mensen moeite hebben met lezen en schrijven.
Figuur 1: Gemiddelde leesniveau zoals dat door veel overheden wordt aangeboden en het werkelijke leesniveau van de gemiddelde nederlander (bron: BureauTaal)
Uit onderzoek blijkt dat veel communicatie niet effectief is omdat de teksten te moeilijk geschreven zijn. In de grafieken van het onderzoek wordt dat duidelijk gemaakt. Figuur 1 laat zien dat de piek van het gemiddelde leesniveau in Nederland ligt op taalniveau B1 (40%) terwijl het tekstniveau waarop tekst meestal wordt geschreven rond taalniveau C1 ligt (75%).
(bron: accessibility.nl/kennisbank/tools/leesniveau-tool/leesniveaus)
Leesniveau A1 – C2
Wat is dan leesniveau precies? Ik citeer nogmaals Accesibility:
- Taalniveau A1
Ik kan vertrouwde namen, woorden en zeer eenvoudige zinnen begrijpen, bijvoorbeeld in mededelingen, op posters en in catalogi.
Voorbeeld: Ik ga naar huis. Ik moet eten. Ga je ook mee? - Taalniveau A2
Ik kan korte eenvoudige teksten lezen. Ik kan specifieke voorspelbare informatie vinden in eenvoudige, alledaagse teksten zoals advertenties, menu’s en dienstregelingen en ik kan korte, eenvoudige, persoonlijke brieven begrijpen. Dit is het niveau dat behaald moet worden door inburgeraars. - Taalniveau B1
Ik kan teksten begrijpen die hoofdzakelijk bestaan uit hoogfrequente, alledaagse of aan mijn werk gerelateerde taal. Ik kan de beschrijving van gebeurtenissen, gevoelens en wensen in persoonlijke brieven begrijpen. Ongeveer 40 procent van de Nederlandse bevolking beschikt over dit taalniveau. Veel gratis kranten hanteren dit taalniveau. 95 procent van de Nederlandse bevolking is in staat om deze teksten te lezen en te begrijpen. - Taalniveau B2
Ik kan artikelen en verslagen lezen die betrekking hebben op eigentijdse problemen, waarbij de schrijvers een bijzondere houding of standpunt innemen. Ik kan eigentijds literair proza begrijpen. - Taalniveau C1
Ik kan lange en complexe feitelijke en literaire teksten begrijpen en het gebruik van verschillende stijlen waarderen. Ik kan gespecialiseerde artikelen en lange technische instructies begrijpen, zelfs wanneer deze geen betrekking hebben op mijn terrein. - Taalniveau C2
Ik kan moeiteloos vrijwel alle vormen van de geschreven taal lezen, inclusief abstracte, structurele of linguïstische complexe teksten, zoals handleidingen, gespecialiseerde artikelen en literaire werken.
Laaggeletterdheid
Ik hoorde deze week dat 30% van de Rotterdammers laaggeletterd is.
Der-tig procent, dertig.
Wat betekent het om laaggeletterd te zijn? Laaggeletterdheid is een term voor mensen die grote moeite hebben met lezen, schrijven en/of rekenen. Mensen die laaggeletterd zijn, zijn geen analfabeten. Ze kunnen wel lezen en schrijven, maar beheersen niet het eindniveau vmbo of niveau mbo-2/3. Mensen die laaggeletterd zijn hebben onder meer moeite met:
- Formulieren invullen (zorgtoeslag, belasting, etc.)
- Straatnaamborden lezen, reizen met openbaar vervoer
- Voorlezen aan (klein)kinderen
- Pinnen en digitaal betalen
- Werken met de computer, solliciteren
- Begrijpen van informatie over gezondheid en zorg
(bron: lezenenschrijven.nl/over-laaggeletterdheid)
Terzijde: hoe lezen we?
Laten we eerlijk zijn: op het web lezen we niet echt. Erger nog dan bij het lezen van boeken, scannen we teksten. Dat houdt in dat we met onze ogen zoeken naar visuele hints waar een pagina over gaat. Je ogen springen van fixatiepunt naar fixatiepunt. Lezen gebeurt door het gedeeltelijk herkennen van woorden. Hoe groter je woordenschat, hoe sneller je woorden herkent, hoe sneller je kunt lezen.
Voorbeeld: een leesbare pagina over overheidsbeleid
Dat las je goed. Een -hou je vast- leesbare pagina, over overheidsbeleid.
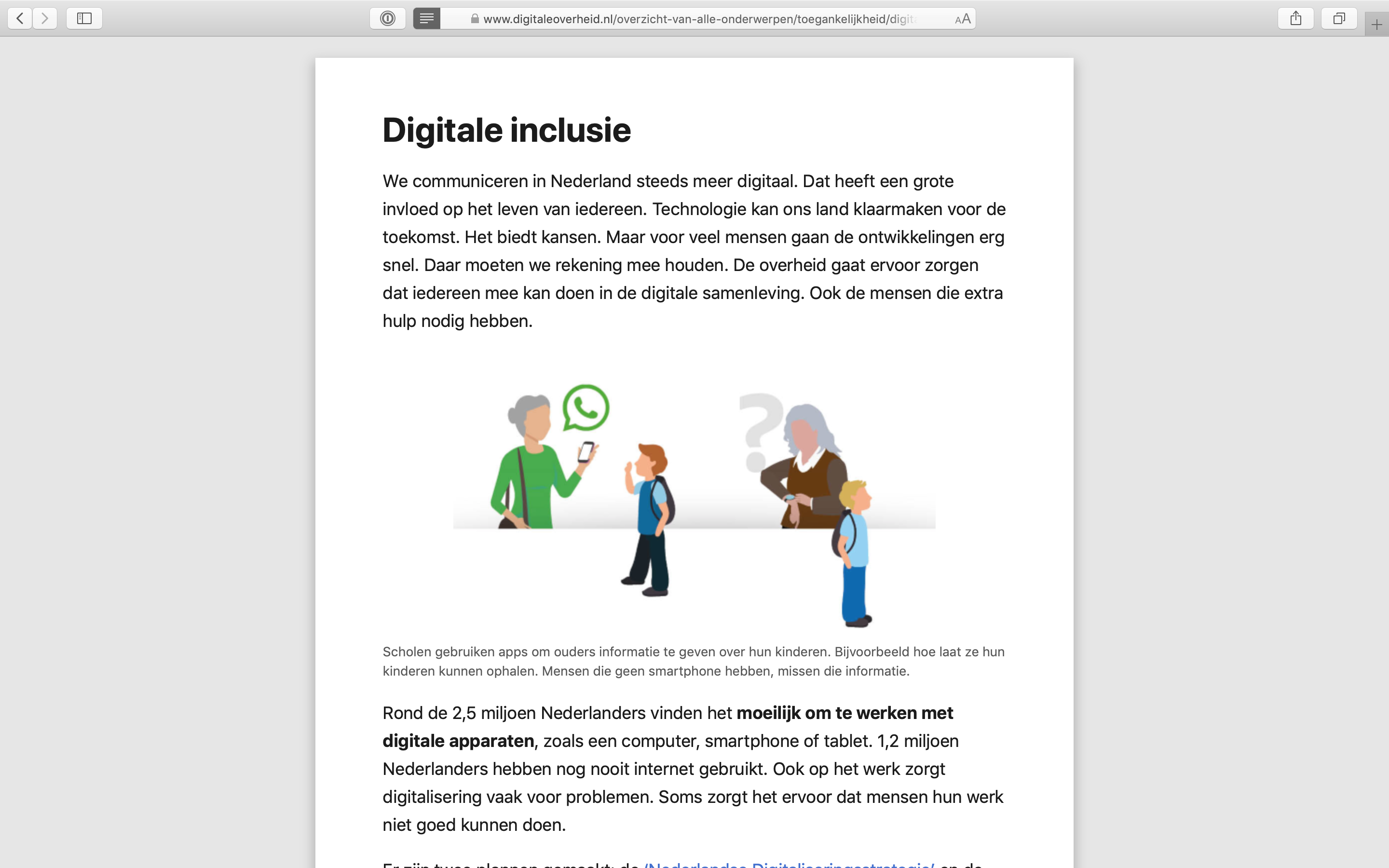
Waar we het over hebben? De pagina ‘Digitale Inclusie’ op digitaleoverheid.nl.

De tekst op deze pagina is zorgvuldig geredigeerd. Als je de tekst door de leesniveau-tool haalt van Stichting Accessibility haalt deze tekst een noemenswaardige B1/B2-score. Die leesniveautool vind je trouwens hier: accessibility.nl/kennisbank/tools/leesniveau-tool.
Wat deze tekst voor een standaardwebpagina ook apart maakt zijn de markeringen in de tekst. Je ziet in het screenshot dat belangrijke termen vetgemaakt zijn. Zo kun je de tekst makkelijker scannen.
Het is wat controversieel. Niet iedereen vindt deze manier van lezen prettig. Mijn persoonlijke ervaring is dat het in het begin tegenstaat, maar na gewenning erg prettig is.
Beelden
Beelden zijn niet beter dan woorden.

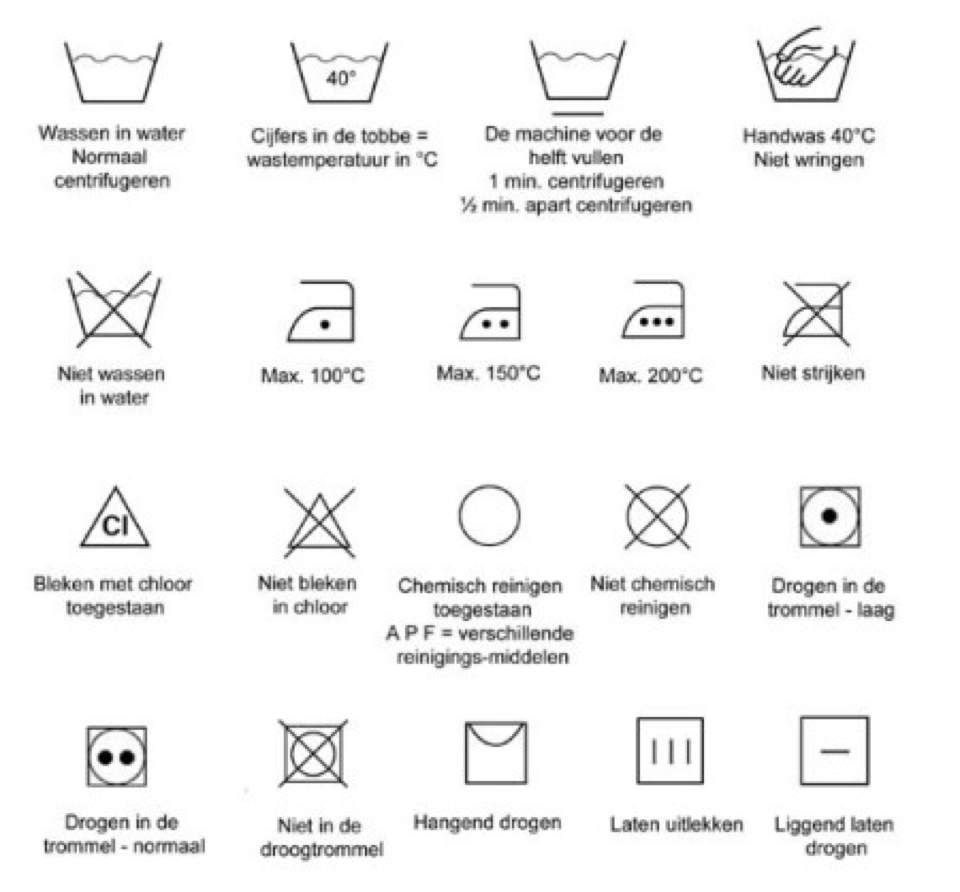
Weet iemand wat deze cirkel betekent?

Lijkt me duidelijk. Deze cirkel betekent: “Chemisch reinigen toegestaan”.
Wat ik hiermee bedoel te zeggen is: een icoontje op zichzelf betekent niets. Een icoon betekent alleen iets in de juiste context voor iemand met de juiste voorkennis. Je las in die zin vooronderstellingen. Namelijk dat iemand voorkennis heeft en een symbool op de juiste plek en de juiste tijd tegenkomt. Maar je weet wat ze zeggen over aannames?
Laten we het eens hebben over een verschrikkelijk cliché. Namelijk het hamburgermenu, eh frikandelmenu.
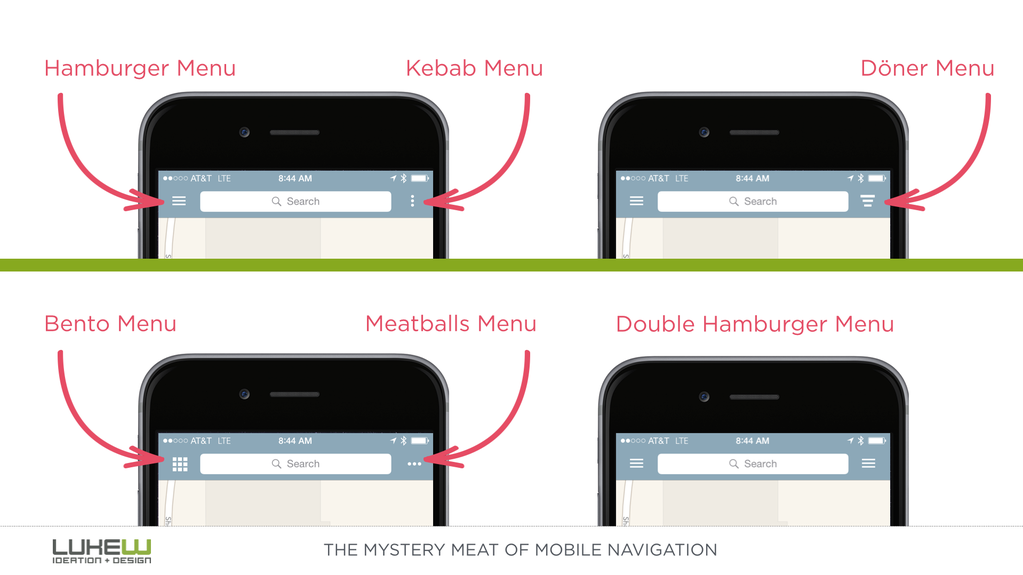
Voor wie het niet weet wat een hamburger-icoontje is, dat is een plaatje met drie rechthoekjes boven elkaar: ![]() Dit lijkt op drie plakken vlees, zoals je soms op een hamburger krijgt. Of 1 plak vlees tussen twee stukken brood. Een vorm van mystery meat navigation dus: een navigatie-element waaraan je niet kunt zien waarheen een link leidt. Geen beschrijving, geen duidelijke indicatie. Waar je heen gaat blijft een verrassing. Dat is niet handig: hoe meer je verbergt, hoe minder je ziet. Luke Wroblewski toont de veelvormigheid van mystery meat navigation in mobiele apps:
Dit lijkt op drie plakken vlees, zoals je soms op een hamburger krijgt. Of 1 plak vlees tussen twee stukken brood. Een vorm van mystery meat navigation dus: een navigatie-element waaraan je niet kunt zien waarheen een link leidt. Geen beschrijving, geen duidelijke indicatie. Waar je heen gaat blijft een verrassing. Dat is niet handig: hoe meer je verbergt, hoe minder je ziet. Luke Wroblewski toont de veelvormigheid van mystery meat navigation in mobiele apps:

Luke Wroblewski – The Mystery Meat of Mobile Navigation
Mag ik een hamburgericoon gebruiken
Is een hamburger-icoontje altijd een slecht idee? Eh, neen, niet altijd. Is een hamburger-icoontje altijd een goed idee? Eh, neen, niet altijd.

‘Hemel’ is ook een hamburgermenu. De acht trigrammen uit de I Tjing
Vaak wordt het gebruikt op sites die door een luie informatie-architect en een luie designer zijn gemaakt. Als ‘Ik vind het niet mooi’ een argument is om de menubalk weg te stoppen, zit je dus alleen voor je designer-vriendjes een site te maken. Dat mag natuurlijk. Maar het is niet echt tof voor alle andere mogelijke bezoekers van je site. Of je bezoekers drie streepjes op elkaar snappen, hangt van hun ervaring af. Het kan zijn dat je gebruikers fanatieke I-Tjing-lezers zijn. Dan verwachten ze dat je website direct naar de hemel verwijst. Webnerds en webdesigners die hele dagen op het web zitten zullen het waarschijnlijk herkennen. Maar weet je zeker dat je buurman het begrijpt? Hij zit niet elk uur van de dag op internet. Je weet wat ze zeggen over aannames, he? In mobiele apps is het icoontje al iets minder onbekend (zie Luke W’s plaatje). Maar ook daar zijn interessante verschillen te zien in het gebruik ervan.
| Icoon | Beschrijving | Bruikbaarheid |
|---|---|---|
| Icoon zonder rand of achtergrondkleur | Ideaal als je echt een hekel aan je bezoeker hebt. Deze kun je bijvoorbeeld zonder achtergrond gebruiken op een grote stockfoto. Zo vergroot je de kans dat niemand je menu gebruikt | |
 |
Icoon met een rand en achtergrondkleur | Deze is al wat vriendelijker voor je gebruiker. Door de rand en achtergrond suggereer je dat je kunt iets kunt doen met dit element op de pagina. Met andere woorden: de affordance is groter. |
 |
Icoon met tekst, zonder rand of achtergrondkleur | Een beschrijving vertelt in ieder geval al duidelijk waar dit element voor dient. Maar dit is wel een opzet die veel schermruimte kost. Dat is niet handig op kleine schermen. |
 |
Icoon met tekst, rand en achtergrondkleur | Affordance, maar kost veel schermruimte |
 |
Kleine rechthoekige knop met tekst | Op kleine schermen is de tekst waarschijnlijk slecht te lezen. Maar dit is in veel gevallen een goede oplossing |
 |
Een rond design met icoon en tekst | Door de ronde vorm zal deze knop beter opvallen. Dat zorgt er voor dat je gebruiker waarschijnlijk vaker dit menu zal gebruiken. Een nadeel is dat andere elementen minder opvallen. Maar past het in je website-ontwerp? |
Een goed navigatiemenu zegt iets zinnigs over de structuur van de site. Als die structuur waardeloos is, is het menu dus ook waardeloos. Daarom kun je beter een onzinnig icoontje gebruiken om je menu helemaal te verwijderen, namelijk een spaghetti-icoontje. Luiheid en cynisme zijn wat mij betreft slechte redenen om iets te verbergen. Als je menustructuur blijkbaar zo onzinnig is dat je het moet verbergen, heb je een signaal te pakken dat je website nog niet goed genoeg is. Dat is fijn, want dan heb je meer werk. Nadelen van een menu-icoontje: je verbergt iets. Alles wat je verbergt, ziet je gebruiker niet en de meeste gebruikers zijn niet geneigd om moeite te doen voor iets waar ze niet direct nut van verwachten. Het nut van een navigatiemenu vervliegt zo een beetje. Daarnaast, als je bezoeker al benieuwd is, moet hij een extra handeling verrichten. Een hele extra klik, ja. Hoe minder kliks, hoe meer vreugd.
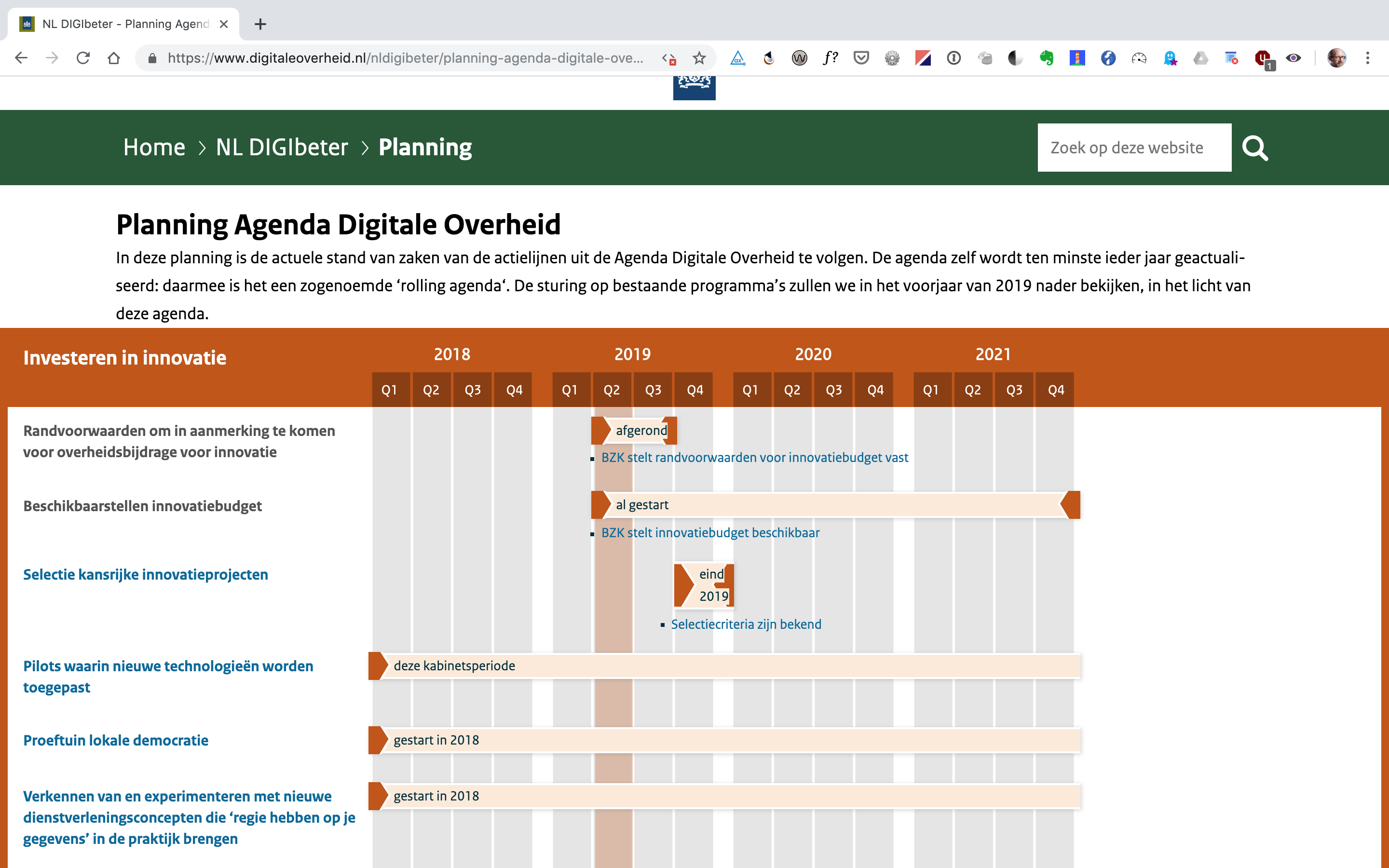
Ingewikkelde visualisatie: planningtool van digitale overheid
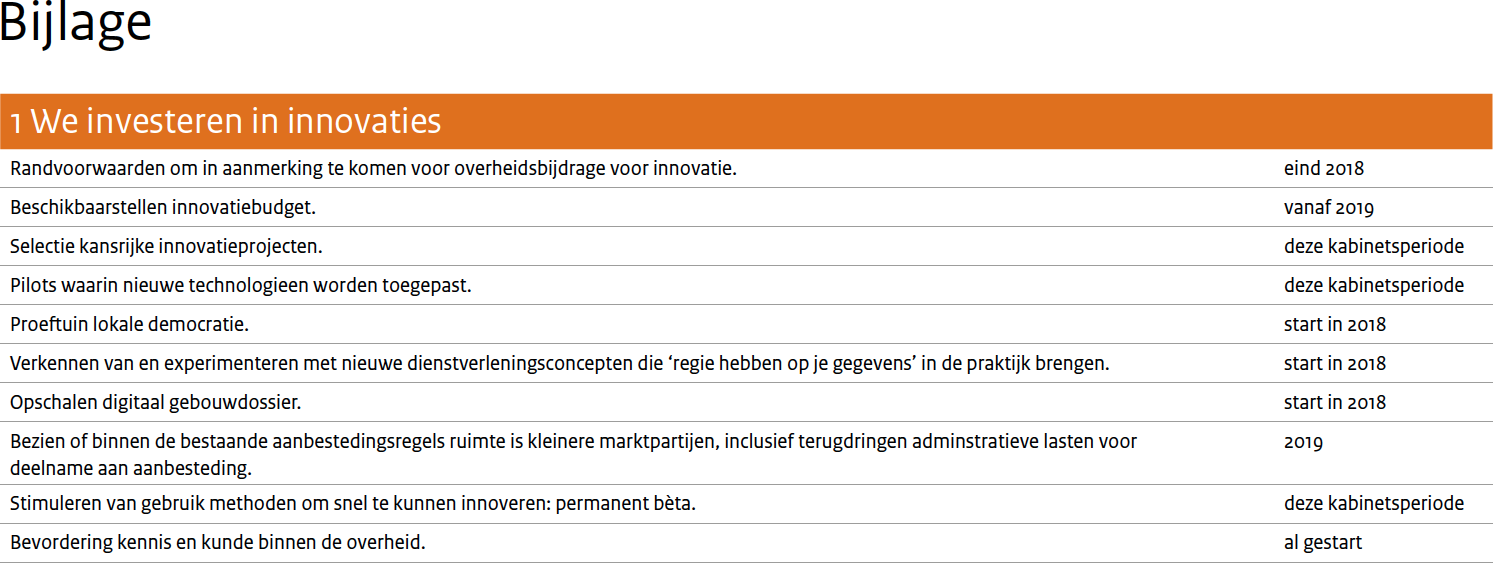
Bekijk de planningspagina voor NL Digibeter. Op deze pagina zie je de actuele stand van zaken van de actielijnen uit de Agenda Digitale Overheid.

In oranje zie je het onderwerp. In de tabel eronder zie je links wat we ‘actielijnen’ noemen en rechts daarnaast een planning, om en nabij.
Het ministerie van Binnenlandse Zaken wilde deze planning ook op digitaleoverheid.nl en het liefst niet statisch. De planningsdatum moest kunnen worden aangepast. En het liefst zouden alle actielijnen onder elkaar in een begrijpelijke vorm gepresenteerd moeten worden.
De datums waren wat onnauwkeurig. Dus die ronden we nu standaard af op een kwartaal.
Bij actielijnen horen ook nog gebeurtenissen. Deze hebben een specifieke datum, zoals bijvoorbeeld 1 april.
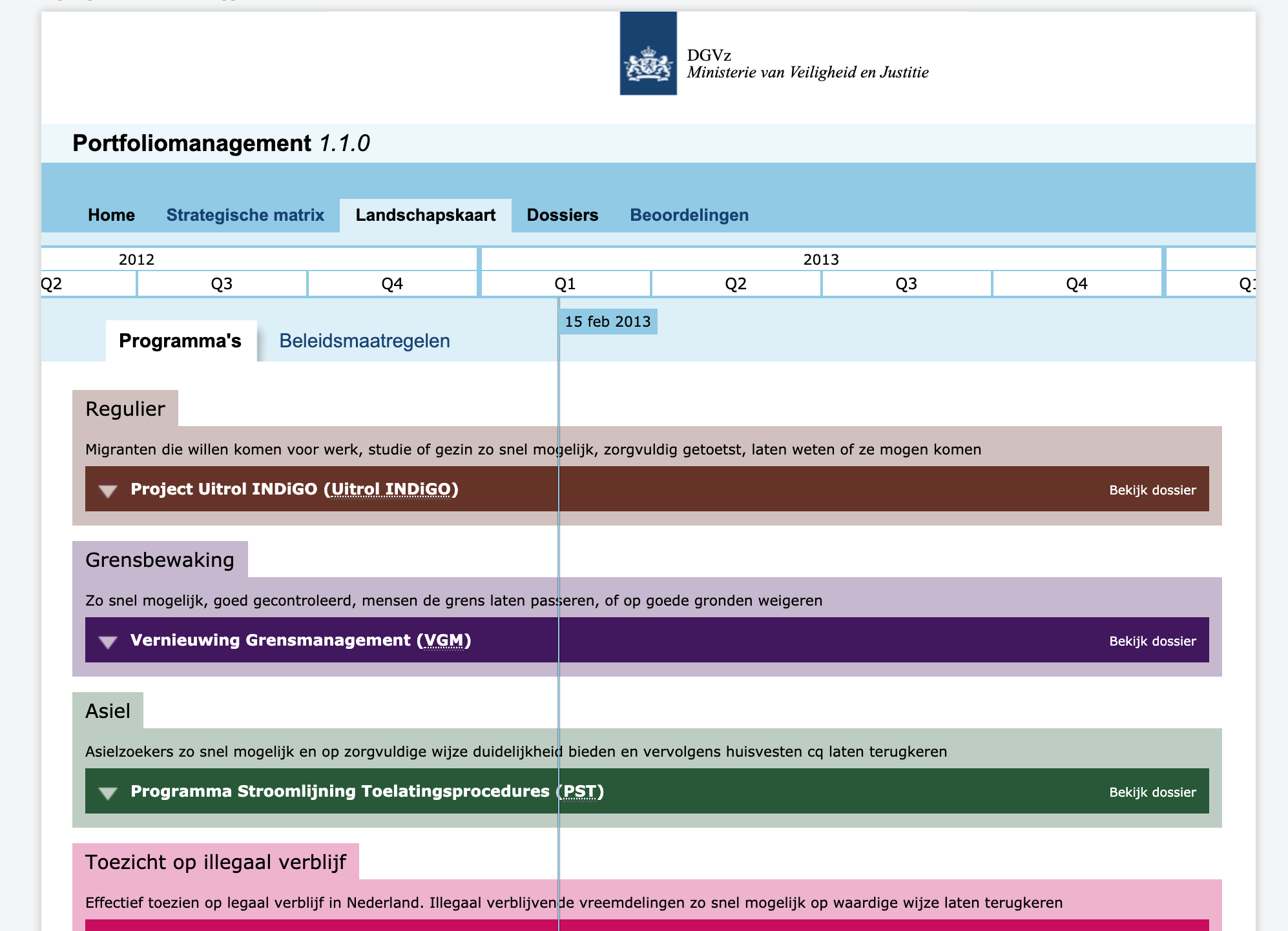
Een van de mogelijke oplossingen waaraan we dachten is een Gantt-chart. Hiermee kun je planning en voortgang van complexe projecten in beeld te brengen. Hiervoor was al eerder een demo gemaakt:

Demo van een Gantt-chart.
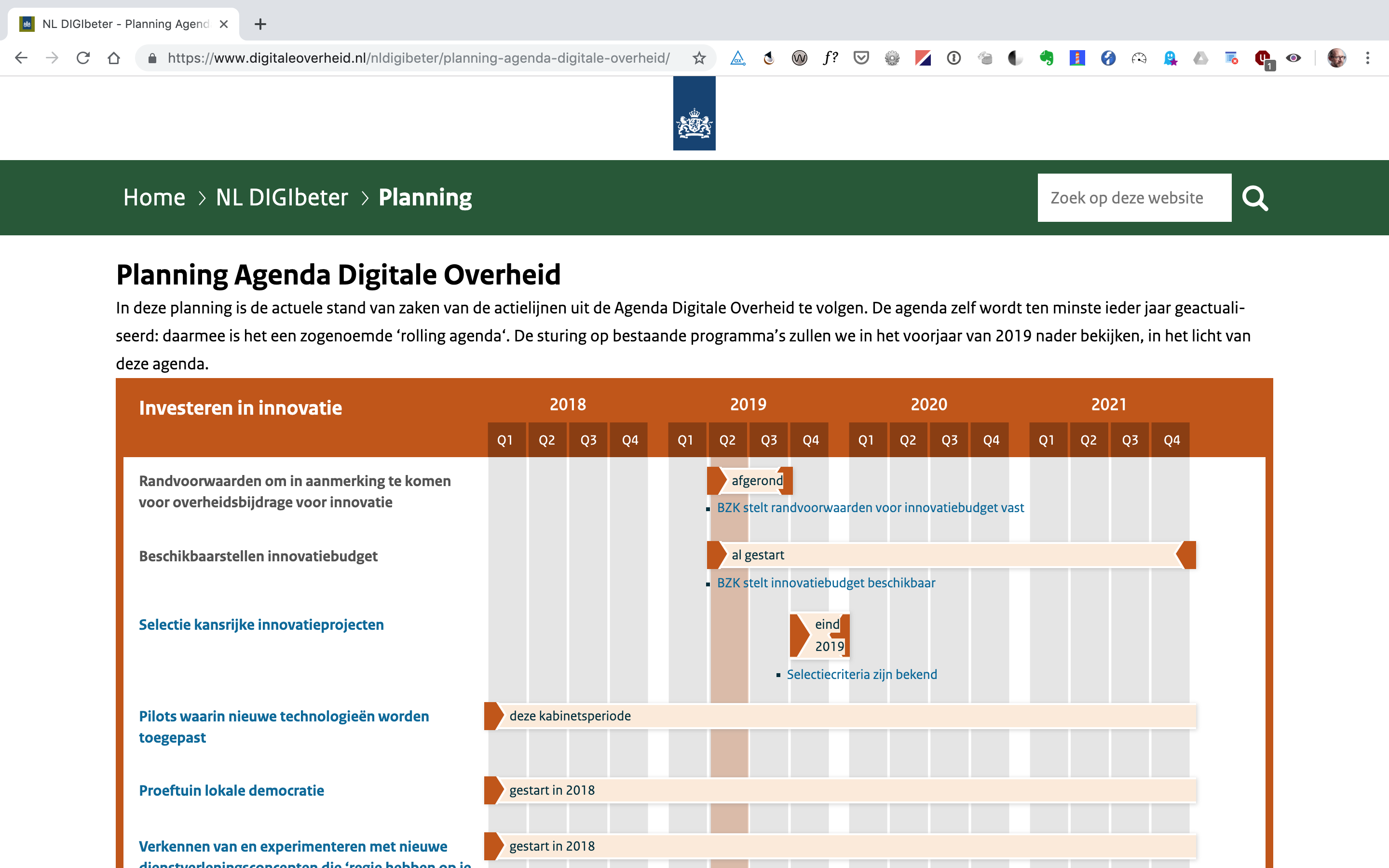
Deze opzet leunde zwaar op het gebruik van JavaScript en was niet makkelijk responsive te krijgen. We dachten dat dit nog simpeler kon. Dit is wat daarvan nu op de website staat:

Je ziet weer het onderwerp, op oranje. Terzijde: zullen we gewoon afspreken dat de combinatie van witte tekst op oranje gewoon niet meer op het web voorkomt? Altijd moeilijk om hiervan het contrast goed te krijgen.
De planningtool leunt zwaar op CSS. De eind- en start-stops worden aangegeven door before & after pseudo selectors.
Je kunt via een subtiele donkerder gekleurde balk zien in welk kwartaal je zit en de gebeurtenissen worden via CSS-positionering op de juiste plek in de kalender gezet. Niet met pixels, maar met ems, dus als je zoomt (tekst-zoom of beeld-zoom), blijven ze op hun plek.
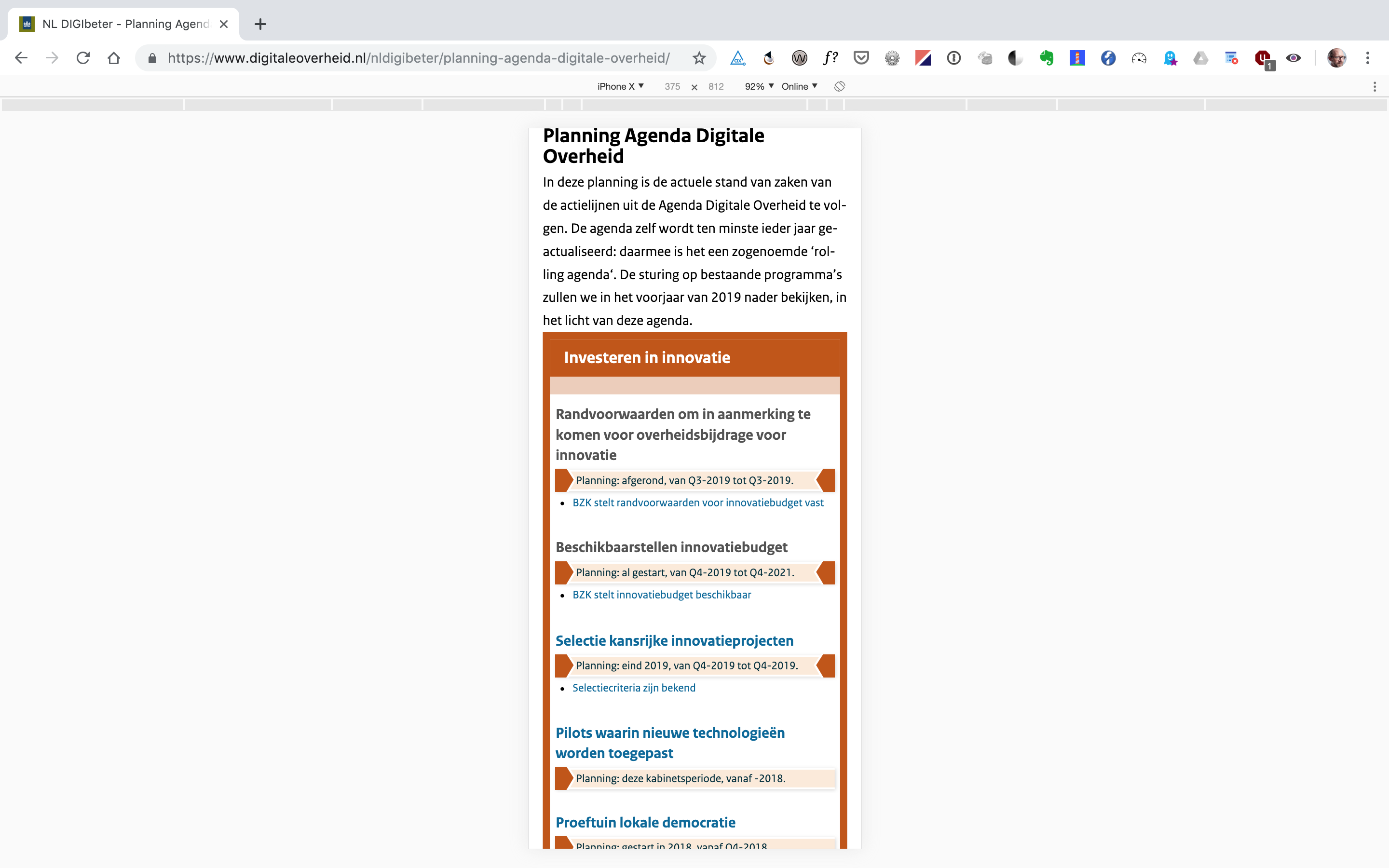
Dit is wat ervan overblijft op een telefoon:

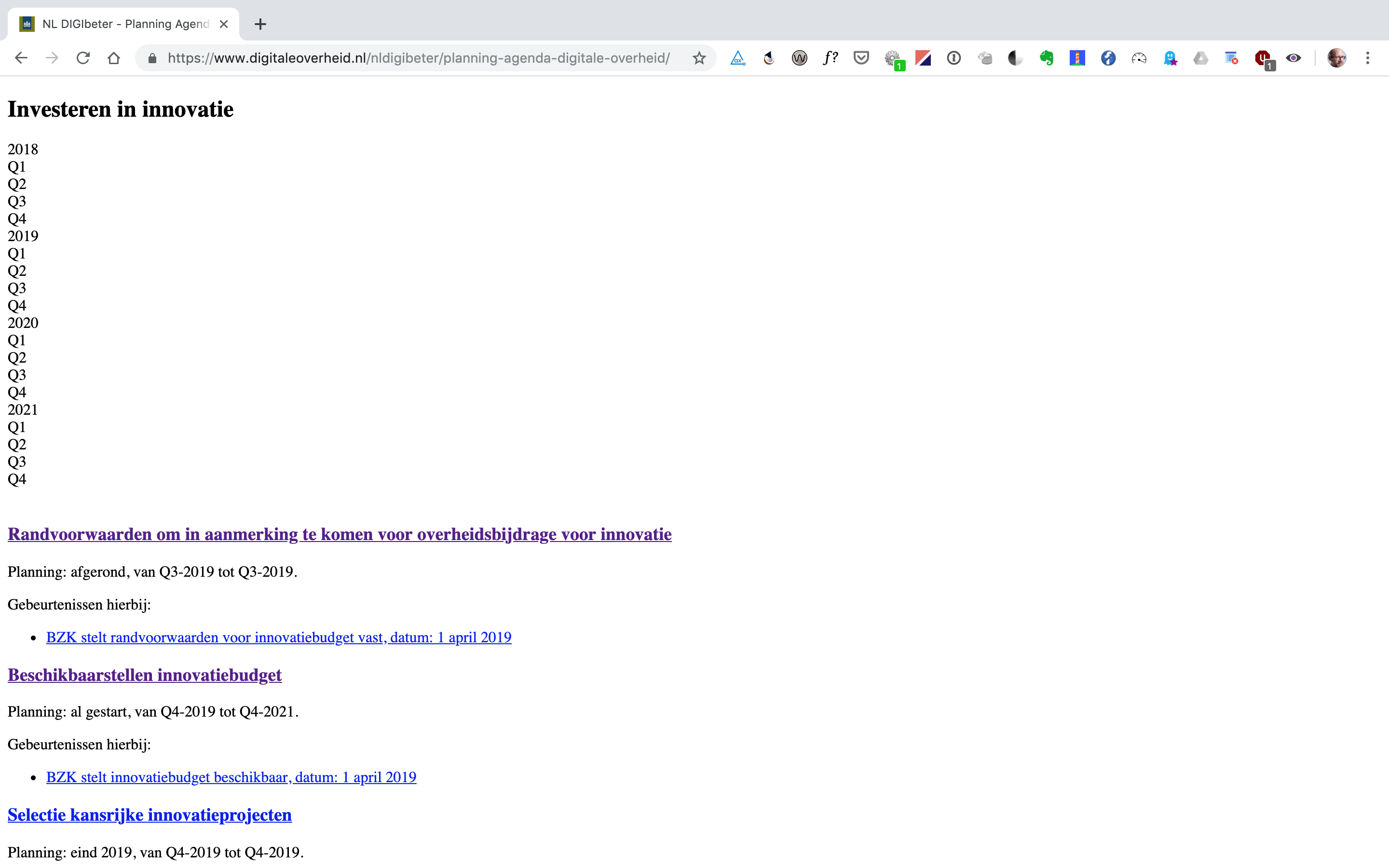
Als javascript totaal uit staat wordt alleen de breedte van de container niet netjes bijgewerkt:

De versie zonder styling whatsoever.

De datums zijn nu voluit te lezen. De kopjes (2018, Q1, Q3) zijn wel te zien, en zouden op zich niks betekenen. Daarom worden ze via aria-hidden=”true” verborgen voor screenreaders.
Conclusie
Ik ga afronden.
Ik heb het gehad over hoe je op diverse manieren naar een website kunt kijken. Ik liet je de site internet.nl zien via een aantal zienswijzen. En je kunt nog meer manieren verzinnen om deze website te bekijken. Denk aan screenreaders. Denk aan parsing van de pagina. Je kunt onmogelijk zeker weten hoe een bezoeker naar jouw pagina kijkt. Dit heeft ons – als je het mij vraagt – geleerd dat je te allen tijde ervoor moet zorgen dat de tekst van je pagina begrijpelijk is.
Durf ik het hardop te zeggen? Vooruit dan maar: je bezoeker zal het aan z’n reet roesten hoe je website eruit ziet. En alle websites lijken sowieso op elkaar. Wat je bezoeker verwacht is een bruikbare, begrijpelijke website die niet lelijk is. Het vormgeven van je website doe je voor 80% voor je eigen ego. Je bezoeker komt om zo snel mogelijk te doen wat ‘ie wilde doen en daarna gaat ‘ie weer verder met z’n leven. Het is onze taak als webbouwers en designers om dit zo makkelijk mogelijk te maken. Geen drempels, geen onbegrijpelijk gedoe.
Ik zou zelfs willen zeggen: hoe hoger de bouncerate van je site, hoe beter het is voor je bezoekers. Want we zitten allemaal veel te veel achter schermen. Zeg nou eerlijk.
Ik heb het gehad over leesvaardigheid. En kort over hoe we lezen. Ik liet je een pagina zien die heel goed herschreven was om zo begrijpelijk mogelijk te zijn. Ik hoop dat het je inspireert om zo bondig mogelijk te zijn. Niemand, echt niemand van je bezoekers zal zeggen: “Ik voel me diep beledigd want ik snapte prima wat er stond. Geef me moeilijke teksten die ik niet begrijp!”
Ik heb wat geginnegapt over iconen. Specifieker over het hamburgermenu (of frikandelmenu). Weer, als je het mij vraagt: tekst boven vormgeving. We stappen zo vaak in de valkuil dat we nadoen wat onze collega’s doen; we moeten beter nadenken of wat we doen echt beter is voor onze bezoeker.
Tenslotte liet ik een visualisatie zien van een planning. Weer liet ik zien dat het aller- allerbelangrijkste is dat de teksten op een pagina begrijpelijk zijn als alle vormgeving wegvalt.
Inclusive design
In de Amerikaanse landmacht werden rond 1940 de eerste straalvliegtuigen in gebruik genomen. Om te bepalen wat de juiste afmetingen voor de cockpit waren werden duizenden soldaten gemeten. Lengte van de armen, benen, omvang borstkas, heup, schoenmaat. Wat allemaal niet. Toen dit was gebeurd kon het gemiddelde worden bepaald. En dit gemiddelde werd de basis voor de afmetingen van de cockpit.
Dat werkte niet goed. Er gebeurden ongelukken die niet te maken hadden met mechanische gebreken. Een van de mogelijke oorzaken was dat piloten niet goed pasten in de cockpit. Dus werden er weer piloten opgetrommeld om gemeten te worden. Op 10 belangrijke punten werden ze gemeten. 4000 piloten werden gemeten. Geen van deze 4000 was exact gemiddeld; geen ervan voldeed had exact de afmetingen waarvanuit was gegaan bij het bouwen van de cockpit.
De oplossing: stoelen die versteld konden worden. Gordels die langer of korter gemaakt konden worden. Kortom een cockpit die je naar je eigen lichaam kon instellen.(gejat uit het boek ‘Mismatch – How inclusion shapes design’ – Kat Holmes)
 Wat is de les van deze anecdote? Dat is dat ontwerpen voor het gemiddelde een slecht idee is. Beter is het als je je realiseert dat wat je ontwerpt op heel veel verschillende manier gebruikt zal gaan worden. Met andere woorden: er is niet 1 soort gebruiker; er zijn duizenden soorten gebruikers.
Wat is de les van deze anecdote? Dat is dat ontwerpen voor het gemiddelde een slecht idee is. Beter is het als je je realiseert dat wat je ontwerpt op heel veel verschillende manier gebruikt zal gaan worden. Met andere woorden: er is niet 1 soort gebruiker; er zijn duizenden soorten gebruikers.
Mijn mantra is daarom: jij bent niet je gebruiker.